در معاملهگری تنها دانستن نقاط ورود و خروج کافی نیست. بلکه باید بدانید چند درصد از تصمیمهایی که میگیرید واقعا درست بودهاند. اینجاست که مفهوم وین ریت اهمیت پیدا میکند. وین ریت به شما نشان میدهد چقدر در پیشبینی حرکت بازار موفق بودهاید و تا چه حد میتوان به استراتژی معاملاتی خود اطمینان کنید. اگر به دنبال ساختن سیستمی سودآور، تحلیل دقیق استیتمنتها یا بهینهسازی سبک معاملاتی خود هستید، درک و مدیریت وین ریت یکی از مهمترین گامهای پیش روی شماست. در ادامه، نگاهی دقیق و کاربردی به مفهوم وین ریت و نقش آن در سودآوری پایدار خواهیم داشت.

- وین ریت بالا همیشه نشانه سوددهی نیست. تریدرهایی با وین ریت ۸۰٪ ممکن است در نهایت ضررده باشند، اگر نسبت ریسک به ریوارد (R/R) در معاملات آنها منفی باشد.
- به دلیل اسلیپیج، اسپرد شناور و تأخیر در اجرای سفارشها، وین ریت در بک تست با وین ریت در حساب زنده میتواند بهطور چشمگیری متفاوت باشد.
- ثبات در وین ریت مهمتر از بالا بودن آن است. نوسانات زیاد در وین ریت نشانهی عدم پایداری استراتژی شماست.
وین ریت چیست و چرا مهم است؟
وین ریت (Win Rate) یا نرخ برد به درصد معاملات موفق نسبت به کل معاملات انجامشده گفته میشود. به بیان ساده، اگر تعداد معاملات سودده را بر مجموع کل معاملات تقسیم کنیم و نتیجه را در عدد ۱۰۰ ضرب کنیم، عدد حاصل همان وین ریت است. برای مثال اگر از ۵۰ معامله انجامشده، ۳۰ معامله با سود بسته شده باشد، وین ریت برابر با ۶۰ درصد خواهد بود. این شاخص بیانگر میزان موفقیت یک استراتژی یا عملکرد معاملهگر در پیش بینی درست جهت بازار است.

نحوه محاسبه وین ریت در فارکس
نحوه محاسبه وین ریت در فارکس بسیار ساده است، اما ارزش تحلیلی عمیقی دارد. برای محاسبه آن کافی است تعداد معاملات سودده را بر مجموع معاملات انجامشده تقسیم کنیم و نتیجه را در عدد ۱۰۰ ضرب کنیم. فرمول آن به شکل زیر است:
Win Rate = (تعداد معاملات موفق / مجموع کل معاملات) × 100
مثلا اگر در طی یک ماه، ۴۵ معامله انجام دادهاید که از این تعداد، ۳۰ معامله با سود بسته شده، وین ریت شما برابر است با:
(30 ÷ 45) × 100 = 66.66 درصد
اما نکته در جزئیات پنهان است. صرف دانستن فرمول کافی نیست. باید دادهها به دقت از ژورنال معاملاتی استخراج شوند. معاملات باز، معاملات نیمهکاره یا با دخالت دستی، نباید در محاسبه گنجانده شوند.
در استیتمنت یا گزارش معاملاتی صادرشده توسط پلتفرمهایی مانند متاتریدر، وین ریت معمولا بهصورت خودکار محاسبه میشود. ولی برای درک واقعی آن، بهتر است به تفکیک تایم فریم، جفتارز، نوع استراتژی و حتی زمان روز آن را بررسی کرد.

رابطه وین ریت با سودآوری واقعی
یکی از برداشتهای غلط در میان معاملهگران این است که وین ریت بالا بهمعنای سودآوری قطعی است. اما در عمل، سودآوری به ترکیب دو عنصر کلیدی وابسته است: وین ریت و نسبت ریسک به ریوارد.
برای مثال، معاملهگری با وین ریت ۳۰ درصد نیز میتواند سودده باشد، اگر میانگین سود در هر معامله بسیار بیشتر از میانگین ضرر باشد. برعکس، معاملهگری با وین ریت ۸۰ درصد ممکن است بهدلیل نسبت ریسک به ریوارد نامتعادل، در بلندمدت زیانده باشد.
فرض کنید معاملهگری تنها ۲۰ درصد معاملاتش را با موفقیت میبندد، اما در هر معامله سودی معادل ۵ برابر ضرر معمول دریافت میکند. چنین ترکیبی به وضوح سودآور است، در حالیکه در نگاه اول ممکن است به دلیل پایین بودن وین ریت، ضعیف به نظر برسد.
درک این رابطه، باعث میشود تحلیلگر تنها بر افزایش درصد معاملات موفق تمرکز نکند، بلکه بهینهسازی حد ضرر و حد سود و ساختار مدیریت ریسک را نیز در اولویت قرار دهد. بههمین دلیل است که معاملهگران حرفهای، پیش از تمرکز بر وین ریت، ساختار بازدهی استراتژی را بررسی میکنند تا بین ریسک و سود توازن برقرار شود.

بیشتر رباتهای معاملاتی که وین ریت بالایی دارند، از تکنیکهای گرید یا مارتینگل استفاده میکنند که حتی اگر در ظاهر وین ریت بالایی نشان دهند، ریسک نهفته بسیار بالایی دارند.
آیا وین ریت بالا همیشه نشانه خوب بودن است؟
در ظاهر، وین ریت بالا به معنای تسلط بیشتر بر بازار و موفقیت بیشتر در پیشبینی حرکت قیمت تلقی میشود. اما اگر با دقت بیشتری به موضوع نگاه کنیم، درمییابیم که این عدد تنها در کنار سایر شاخصها معنا پیدا میکند. وین ریت بالا اگر همراه با نسبت ریسک به ریوارد پایین باشد، ممکن است در بلندمدت به ضرر منجر شود. چرا که هر باخت میتواند سود چندین معامله موفق را از بین ببرد. این حالت مخصوصا در استراتژیهایی رایج است که سودهای کم و متوالی را دنبال میکنند، اما در مواجهه با ضررهای سنگین، ناتوان هستند.
از سوی دیگر، وین ریت بالا میتواند حس کاذب موفقیت به معاملهگر بدهد. این توهم ممکن است او را به کاهش تحلیل یا دور زدن ساختار بک تست وادار کند. همچنین، برخی معاملهگران با هدف حفظ وین ریت بالا، از بستن معاملات ضررده خودداری میکنند تا به ظاهر، نرخ موفقیت آنها کاهش نیابد. این موضوع در نهایت منجر به ایجاد زیانهای سنگین و پایدار میشود.
در نتیجه، وین ریت بالا زمانی مطلوب است که در کنار آن، تعادل میان سود و ضرر، کنترل ریسک و انضباط معاملاتی نیز رعایت شده باشد.

تاثیر وین ریت بر استراتژی معاملاتی
وین ریت نه تنها یک معیار عملکرد است، بلکه نقش بنیادینی در شکلگیری و ساختاردهی استراتژی معاملاتی دارد. پیش از طراحی هر استراتژی، معاملهگر باید تصمیم بگیرد که تمرکز او بر وین ریت بالا و سودهای کوچک است یا بر سودهای بزرگ با وین ریت پایینتر. استراتژیهایی مانند اسکالپ یا ترید ساعتی معمولا وین ریت بالایی دارند، اما سود خالص در هر معامله اندک است. در مقابل، استراتژیهای سویینگ یا روندی، وین ریت پایینتری دارند، اما با هدف گرفتن حرکتهای بزرگ، سود نهایی قابل توجهی تولید میکنند.
| ویژگی / جنبه مقایسه | استراتژی با وین ریت بالا (مثلاً اسکالپینگ) | استراتژی با وین ریت پایین (مثلاً روند / سوئینگ) |
|---|---|---|
| هدف اصلی | کسب سودهای کوچک اما پرتعداد | کسب سودهای بزرگ اما کمتعداد |
| فرکانس معاملات | بسیار بالا (معاملات زیاد در روز یا هفته) | پایین (چند معامله در هفته یا ماه) |
| میانگین سود هر معامله برنده | کم | زیاد |
| نسبت ریسک به ریوارد معمول | اغلب پایینتر است (مثلاً ۱:۱ یا حتی کمتر از ۱) | باید بالا باشد (مثلاً ۱:۳، ۱:۴ یا بیشتر) |
| مدت زمان نگهداری پوزیشن | بسیار کوتاه (چند دقیقه تا چند ساعت) | متوسط تا بلند (چند روز تا چند هفته یا بیشتر) |
| نیاز به مدیریت روان | مدیریت استرس ناشی از معاملات زیاد و نیاز به سرعت عمل بالا | نیاز به صبر بسیار زیاد، تحمل ضررهای متوالی، کنترل هیجان سود/ضرر بزرگ |
| تحمل دورههای زیان متوالی | کمتر (چون انتظار برد بیشتر است) | بیشتر (چون ماهیت استراتژی بر بردهای بزرگ استوار است) |
| مثال رایج | اسکالپینگ و برخی استراتژیهای آربیتراژ | ترند تریدینگ، پوزیشن تریدینگ |
بنابراین، شناخت وین ریت استراتژی، مسیر طراحی حد ضرر و حد سود، حجم ورود، ساختار ریسک و حتی انتخاب بازار را تعیین میکند. برای مثال، یک استراتژی با وین ریت ۳۵ درصد اما نسبت سود به ضرر ۱ به ۴ به نسبت به استراتژی با وین ریت ۸۰ درصد و سودهای محدود، مدیریت روانی متفاوتی نیاز دارد.
مشاهده وین ریت معاملات در متاتریدر
برای مشاهده وین ریت در متاتریدر، کافی است از گزارشهای تحلیلی داخلی یا ابزارهای جانبی استفاده کنید. این فرآیند هم در حسابهای واقعی و هم در بک تست استراتژیها قابل اجراست و اطلاعات دقیقی از عملکرد معاملاتی ارائه میدهد.
مراحل مشاهده وین ریت در متاتریدر:
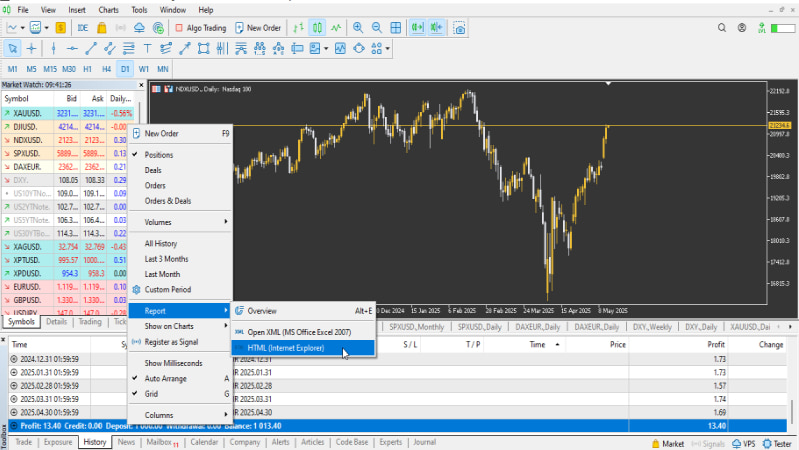
- وارد پلتفرم متاتریدر شوید و به تب ” History” در پایین پنجره “Terminal” مراجعه کنید.
● روی فضای خالی این تب راستکلیک کرده و روی Report کلیک کرده و یکی از سه گزینه موجود را انتخاب کنید. در صورتی که گزینه Overview را انتخاب کنید خلاصه نتایج گزارش در متا تریدر نمایش داده میشود.

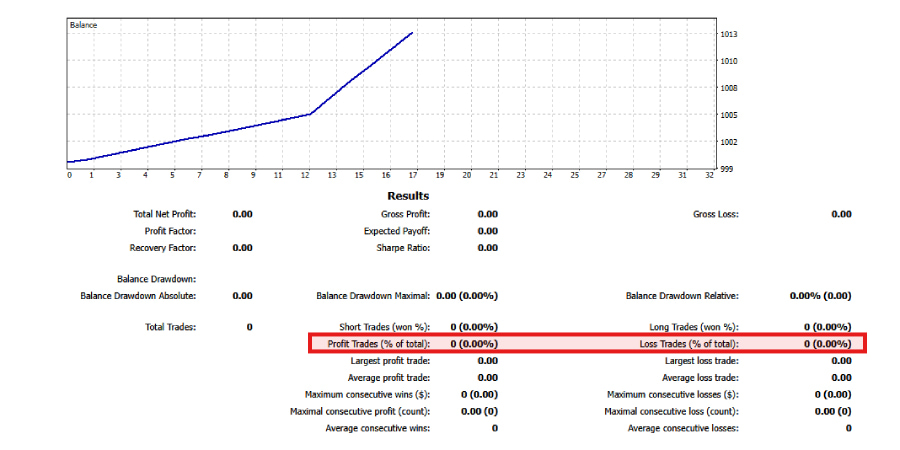
- در صورت انتخاب گزینههای Open XML یا HTML نتایج با جزئیات کاملتر در فایلی ذخیره میشود. فایل ذخیرهشده را باز کنید. در آن بخشی با عنوان Profit Trades و Loss Trades دیده میشود که تعداد و درصد معاملات موفق و ناموفق را نشان میدهد.

با استفاده از فرمول زیر میتوانید وین ریت خود را محاسبه کنید.

● برای تحلیل دقیقتر، میتوانید از افزونههایی مانند MyFxBook یا FX Blue استفاده کنید که اطلاعاتی مانند میانگین سود و ضرر، نسبت سود به ضرر، درصد پیروزی و باخت و زمانبندی معاملات موفق را بهصورت گرافیکی و آماری ارائه میدهند.

یک تریدر حرفهای، وین ریت استراتژی خود را در در بازار رونددار و در بازار رنج جداگانه بررسی میکند، زیرا در هر یک از این شرایط وین ریت استراتژی میتواند متفاوت باشد و درک این تفکیک برای بهینهسازی زمان ورود حیاتی است.
استفاده از این گزارشها باعث میشود درک دقیقتری از وین ریت، ساختار استراتژی و نقاط ضعف احتمالی عملکرد معاملاتی خود بهدست آورید.
چگونه وین ریت خود را در معاملات افزایش دهیم؟
افزایش وین ریت در معاملات نیازمند یک رویکرد چند بعدی است که از تحلیل دقیق گرفته تا کنترل هیجانات را شامل میشود. تمرکز صرف بر بالا بردن درصد برد بدون توجه به ساختار استراتژی و کیفیت تصمیمگیری، در نهایت به شکست منجر میشود. برای بهبود واقعی وین ریت، مراحل زیر پیشنهاد میشود:
۱. انجام بک تست دقیق روی دادههای گذشته: اجرای بک تست روی استراتژی معاملاتی به شما کمک میکند تا نقاط ضعف سیستم را شناسایی کرده و قوانین ورود و خروج را بهینهسازی کنید.
۲. تمرکز بر نواحی حمایت و مقاومت قوی: ورود به معاملات در محدودههای معتبر حمایت و مقاومت احتمال موفقیت را افزایش میدهد و جلوی ورودهای بیاساس را میگیرد.
۳. فیلتر کردن سیگنالها با تایید چندجانبه: استفاده از چند تاییدیه برای ورود، مثل همجهتی با روند، الگوهای کندلی و موقعیت اندیکاتورها، از ورودهای ضعیف جلوگیری میکند.
۴. مدیریت دقیق روانی و پرهیز از معاملات انتقامی: کنترل احساسات، اجتناب از ورودهای هیجانی و عدم تلاش برای جبران سریع ضررها از عوامل مهم در افزایش وین ریت هستند.
۵. ثبت و تحلیل معاملات در ژورنال معاملاتی: داشتن ژورنال معاملاتی به شما اجازه میدهد رفتارهای تکرارشونده و اشتباهات ساختاری را شناسایی کرده و بر اساس آنها اصلاحات لازم را اعمال کنید.
۶. کاهش تعداد معاملات و تمرکز بر کیفیت: کاهش دفعات معامله و تمرکز بر موقعیتهای با احتمال موفقیت بالا باعث کاهش خطا و افزایش دقت تحلیل میشود.
۷. اصلاح مداوم استراتژی بر اساس دادههای واقعی: بازنگری و بهینهسازی مداوم سیستم معاملاتی، براساس عملکرد گذشته، باعث میشود وین ریت بهمرور ارتقا پیدا کند.
در مجموع، افزایش وین ریت نیازمند یک نگاه حرفهای و عمیق به ساختار معاملات است. کیفیت تحلیل، نظم در اجرا و بازخورد مستمر، پایههای اصلی رسیدن به نرخ موفقیت بالاتر و سودآوری پایدار هستند.
برای مطالعه بیشتر: بای لیمیت چیست؟

نتیجهگیری
وین ریت به تنهایی نمیتواند معیاری برای تعیین برنده یا بازنده بودن یک تریدر باشد، بلکه بیشتر نمایانگر یکی از اجزای پیچیده یک استراتژی موفق است. فارغ از اینکه وین ریت شما بالا یا پایین است، چگونگی تطبیق آن با فاکتورهای کلیدی دیگر مانند مدیریت ریسک، روانشناسی معاملهگری و پایداری طولانی مدت میتواند تفاوتهای بزرگی در موفقیت شما ایجاد کند. در واقع، وین ریت فقط یک شاخص از عملکرد شماست، نه یک هدف.
با تحلیل دقیق این عدد در کنار سایر دادهها، میتوانید قدرت بیشتری در تصمیمگیریهای معاملاتی خود پیدا کنید. راز واقعی در بازارهای مالی این است که از آنچه اعداد نشان میدهند فراتر بروید و درک عمیقتری از روابط پیچیدهی پشت پرده داشته باشید.
منابع: babypips, Investopedia