الگوهای کندلی یکی از ابزارهای کلیدی در تحلیل تکنیکال هستند که به معاملهگران کمک میکنند تا رفتار بازار را بهتر درک کنند و تصمیمات بهتری بگیرند. یکی از الگوهای مهم و کاربردی در این زمینه، الگو کندلی هارامی (Harami Pattern) است. این الگو از دو شمع تشکیل شده که شمع دوم بهطور کامل در محدوده بدنه شمع اول قرار میگیرد و نشاندهنده احتمال تغییر روند در بازار میباشد.
آنچه در این مقاله می خوانید:
کندل هارامی چیست؟
الگو کندلی هارامی یکی از الگوهای مهم و کاربردی در تحلیل تکنیکال است که به معاملهگران کمک میکند تا تغییرات احتمالی در روند بازار را پیشبینی کنند. واژه “هارامی” در زبان ژاپنی به معنای “باردار” است که به ساختار و ظاهر این الگو اشاره دارد. این الگو از دو شمع تشکیل شده که شمع دوم، بهطور کامل در محدوده بدنه شمع اول قرار میگیرد، شمع اول بهعنوان “مادر” و شمع دوم بهعنوان “فرزند” در نظر گرفته میشوند. این شباهت ظاهری به وضعیت بارداری، نشاندهنده این است که شمع اول (مادر) در خود شمع دوم (فرزند) را حمل میکند.

کندل هارامی یک الگوی دو کندلی است که در انتهای روندهای صعودی یا نزولی ظاهر میشود و بهعنوان یک سیگنال برگشتی شناخته میشود. شمع اول این الگو دارای بدنهای بلند است که نشاندهنده قدرت روند فعلی بازار است. این شمع معمولاً نمایانگر یک حرکت قوی در جهت روند جاری بازار است، چه صعودی و چه نزولی.
شمع دوم که در داخل بدنه شمع اول قرار میگیرد، دارای بدنهای کوچکتر است. این شمع نمایانگر کاهش قدرت روند فعلی و افزایش عدم اطمینان در بازار است. بهعبارتی، ظهور شمع دوم در داخل محدوده شمع اول نشاندهنده این است که خریداران یا فروشندگان نتوانستهاند روند قبلی را ادامه دهند و ممکن است بازار آماده تغییر جهت باشد.
درک الگو هارامی فراتر از مشاهده ساده دو شمع در نمودار است. این الگو نمایانگر تغییرات روانشناختی و احساسی در بین معاملهگران بازار است. شمع اول، با بدنه بلند خود، نشاندهنده یک روند قوی است که معاملهگران اکثراً در جهت آن معامله میکنند. اما شمع دوم با بدنه کوچکتر، نشان میدهد که این اعتماد به روند فعلی کاهش یافته و خریداران و فروشندگان در حال ارزیابی مجدد وضعیت بازار هستند.
این تغییر در روانشناسی بازار، که با تشکیل الگو هارامی نمایان میشود، میتواند به دلیل عوامل مختلفی از جمله انتشار اخبار اقتصادی، تغییرات در عرضه و تقاضا، و یا سایر عوامل تأثیرگذار بر بازار باشد. الگو هارامی نشان میدهد که این عوامل باعث تردید در ادامه روند فعلی شدهاند و ممکن است بازار آماده تغییر جهت باشد.
انواع الگو هارامی
هر یک از این الگوها، بر اساس شرایط و ویژگیهای خاص خود، معانی متفاوتی را برای معاملهگران به همراه دارند. به طور کلی، الگوهای هارامی به سه نوع اصلی تقسیم میشوند: هارامی صعودی، هارامی نزولی و هارامی صلیبی (کراس هارامی). در ادامه، هر یک از این الگوها را با جزئیات بیشتری بررسی میکنیم.
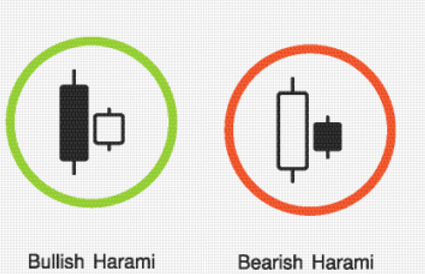
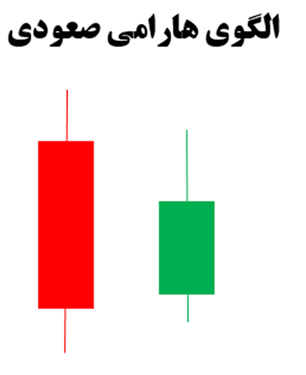
هارامی صعودی (Bullish Harami)
الگو هارامی صعودی یکی از مهمترین الگوهای برگشتی است که در انتهای یک روند نزولی شکل میگیرد. این الگو نشاندهنده کاهش فشار فروش و افزایش احتمالی خرید در بازار است. الگوی هارامی صعودی از دو شمع تشکیل شده است:
- شمع اول: این شمع معمولاً یک شمع نزولی قوی با بدنهای بلند است که نشاندهنده تسلط فروشندگان در بازار و ادامه روند نزولی میباشد.
- شمع دوم: این شمع یک شمع صعودی با بدنهای کوچکتر است که بهطور کامل در محدوده بدنه شمع اول قرار میگیرد. این شمع نشاندهنده کاهش قدرت فروشندگان و احتمال بازگشت روند به سمت بالا است.
الگو هارامی صعودی معمولاً در سطوح حمایت قوی یا پس از افت شدید قیمتها ظاهر میشود و به معاملهگران هشدار میدهد که ممکن است زمان مناسبی برای ورود به موقعیتهای خرید باشد. با این حال، تأیید این الگو با استفاده از سایر ابزارهای تحلیل تکنیکال مانند شاخصهای حجم و سطوح مقاومت میتواند دقت تحلیل را افزایش دهد.

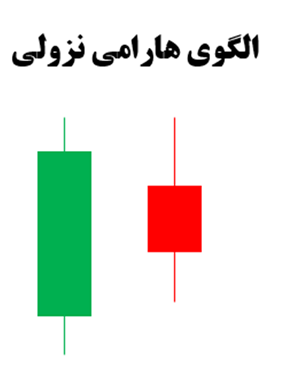
هارامی نزولی (Bearish Harami)
هارامی نزولی دقیقاً برعکس هارامی صعودی است و در انتهای یک روند صعودی ظاهر میشود. این الگو نشاندهنده کاهش فشار خرید و افزایش احتمال فروش در بازار است. الگوی هارامی نزولی نیز از دو شمع تشکیل شده است:
- شمع اول: این شمع یک شمع صعودی قوی با بدنهای بلند است که نشاندهنده تسلط خریداران در بازار و ادامه روند صعودی میباشد.
- شمع دوم: این شمع یک شمع نزولی با بدنهای کوچکتر است که بهطور کامل در محدوده بدنه شمع اول قرار میگیرد. این شمع نشاندهنده کاهش قدرت خریداران و احتمال بازگشت روند به سمت پایین است.
الگو هارامی نزولی معمولاً در سطوح مقاومت قوی یا پس از افزایش شدید قیمتها شکل میگیرد و به معاملهگران هشدار میدهد که ممکن است روند صعودی به پایان برسد و بازار آماده یک حرکت نزولی باشد. در این شرایط، معاملهگران ممکن است به دنبال فرصتهای فروش یا خروج از موقعیتهای خرید خود باشند.

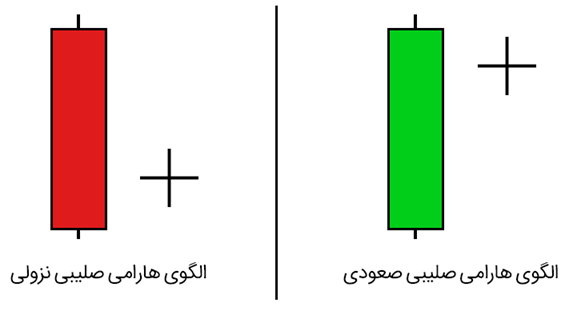
هارامی صلیبی (کراس هارامی)
هارامی صلیبی یا کراس هارامی یک نوع خاص از الگو هارامی است که شمع دوم آن بهصورت دوجی (Doji) شکل میگیرد. شمع دوجی نشاندهنده تردید و عدم قطعیت در بازار است، زیرا قیمت باز و بسته شدن تقریباً یکسان است و نشان میدهد که بازار نتوانسته است جهت مشخصی را تعیین کند.
- شمع اول: این شمع معمولاً یک شمع بزرگ و قوی است که میتواند صعودی یا نزولی باشد و نشاندهنده یک حرکت قوی در بازار است.
- شمع دوم: این شمع بهصورت دوجی است که در داخل محدوده بدنه شمع اول قرار میگیرد. این دوجی نشاندهنده تعادل نسبی بین خریداران و فروشندگان و کاهش فشار در جهت قبلی است.
هارامی صلیبی به دلیل وجود شمع دوجی، یکی از قویترین سیگنالهای برگشتی در بازار است. این الگو معمولاً نشاندهنده این است که بازار در حال آمادهسازی برای یک تغییر جهت قوی است. معاملهگران باید با دقت بیشتری این الگو را بررسی کنند و از سایر ابزارهای تحلیل تکنیکال برای تأیید سیگنال استفاده کنند.

چگونه با کمک این الگو معامله کنیم؟
استفاده از الگو کندلی هارامی در معاملات نیاز به دقت، تجربه، و تحلیل دقیق دارد. این الگو به دلیل سیگنالهای برگشتی که ارائه میدهد، بهویژه برای معاملهگران کوتاهمدت و میانمدت جذاب است. با این حال، برای بهرهبرداری موفق از این الگو، باید مراحلی مشخص را دنبال کنید که شامل شناسایی صحیح الگو، تأیید با سایر ابزارهای تحلیل تکنیکال، و مدیریت ریسک است.
- شناسایی صحیح الگو هارامی: اولین گام در استفاده از الگو هارامی، شناسایی صحیح آن در نمودار است. این الگو از دو شمع تشکیل شده است: شمع اول با بدنه بلند که نشاندهنده روند فعلی بازار است، و شمع دوم با بدنه کوچک که بهطور کامل در محدوده بدنه شمع اول قرار دارد. برای اطمینان از درستی شناسایی الگو، باید به این نکته توجه کنید که شمع دوم نباید از نظر بدنه از شمع اول بزرگتر باشد. همچنین، بهتر است که الگو در نزدیکی سطوح کلیدی مانند حمایت یا مقاومت شکل بگیرد.
- بررسی شرایط بازار: پس از شناسایی الگو، باید شرایط کلی بازار را بررسی کنید. این بررسی شامل تحلیل روند اصلی بازار، حجم معاملات، و سایر الگوهای ممکن است. اگر الگو هارامی در یک روند نزولی یا صعودی قوی شکل بگیرد، این میتواند نشانهای از ضعف در روند و احتمال تغییر جهت باشد. استفاده از شاخصهای دیگر مانند RSI (شاخص قدرت نسبی) یا MACD (میانگین متحرک همگرایی-واگرایی) میتواند به تأیید یا رد سیگنالهای صادر شده توسط الگو هارامی کمک کند.
- تأیید الگو با سایر ابزارهای تحلیل تکنیکال: الگو هارامی بهتنهایی نباید مبنای تصمیمگیری شما باشد. استفاده از سایر ابزارهای تحلیل تکنیکال میتواند احتمال موفقیت معامله را افزایش دهد. بهعنوان مثال، اگر الگو هارامی صعودی در نزدیکی یک سطح حمایت قوی و همزمان با افزایش حجم معاملات شکل بگیرد، احتمال تغییر جهت روند به سمت صعودی بیشتر میشود. از سوی دیگر، در صورت شکلگیری هارامی نزولی در نزدیکی یک سطح مقاومت و همزمان با کاهش حجم معاملات، احتمال بازگشت قیمت به سمت پایین بیشتر است.
- ورود به معامله: هنگامی که الگو هارامی صعودی تأیید شد، میتوانید با قرار دادن یک سفارش خرید در بالای شمع دوم وارد بازار شوید. این اقدام به شما اجازه میدهد که در صورت افزایش قیمت، وارد معامله شوید و از روند صعودی جدید بهرهمند شوید. بهطور مشابه، در صورت شکلگیری الگو هارامی نزولی، میتوانید با قرار دادن یک سفارش فروش در زیر شمع دوم وارد معامله شوید. این اقدام به شما اجازه میدهد که در صورت کاهش قیمت، از روند نزولی جدید سود ببرید.
- تعیین حد ضرر و حد سود: مدیریت ریسک یکی از مهمترین بخشهای هر استراتژی معاملاتی است و استفاده از الگو هارامی نیز از این قاعده مستثنی نیست. تعیین حد ضرر به شما کمک میکند تا در صورت حرکت بازار در جهت مخالف انتظار، از زیانهای بیشتر جلوگیری کنید. برای تعیین حد ضرر، میتوانید سطحی را در نزدیکی نقطهای که الگو شکل گرفته (مانند زیر یا بالای شمع اول) انتخاب کنید. حد سود نیز باید بهصورت منطقی و با توجه به سطوح کلیدی مانند مقاومت یا حمایت تعیین شود. اگر الگو هارامی صعودی در نزدیکی یک سطح حمایت قوی شکل گرفته و شما وارد معامله خرید شدهاید، میتوانید حد سود خود را در نزدیکی سطح مقاومت بعدی قرار دهید. بهطور مشابه، اگر الگو هارامی نزولی شکل گرفته و شما وارد معامله فروش شدهاید، میتوانید حد سود را در نزدیکی سطح حمایت بعدی تعیین کنید.
- ارزیابی مداوم و خروج از معامله: پس از ورود به معامله بر اساس الگو هارامی، باید بازار را بهصورت مداوم زیر نظر داشته باشید. تغییرات ناگهانی در حجم معاملات، ظهور الگوهای جدید یا تغییرات در شاخصهای تحلیل تکنیکال ممکن است نشاندهنده تغییر شرایط بازار باشد. در این صورت، ممکن است نیاز باشد که معامله را زودتر از حد انتظار ببندید یا حد ضرر و حد سود خود را تعدیل کنید.
الگو کندلی هارامی یکی از ابزارهای قدرتمند در تحلیل تکنیکال است که به معاملهگران کمک میکند تا تغییرات احتمالی در روند بازار را شناسایی کنند. این الگو از دو شمع تشکیل شده که شمع دوم بهطور کامل در محدوده بدنه شمع اول قرار میگیرد و نشاندهنده احتمال تغییر جهت روند میباشد.
برای استفاده مؤثر از این الگو، باید به تحلیل دقیق شرایط بازار، استفاده از دیگر ابزارهای تحلیل تکنیکال، و تعیین دقیق حد ضرر و حد سود توجه کنید. با رعایت این نکات، میتوانید از فرصتهای معاملاتی به بهترین نحو بهرهبرداری کنید.