آیا تا به حال با خود فکر کردهاید که چرا برخی حرکات قیمتی قوی و ماندگار هستند، در حالی که برخی دیگر فقط نوسانی زودگذر به نظر میرسند؟ پاسخ در یک عنصر مهم نهفته است، حجم معاملات. اگر میخواهید پشت صحنهی حرکتهای بازار را ببینید و قدرت واقعی روندها را بشناسید، تحلیل حجم همان چیزی است که نباید نادیده گرفته شود. در این مطلب، از مفاهیم پایهای تا ابزارهای تخصصی تحلیل حجم و تفاوتهای آن در بازارهای مختلف مثل فارکس، سهام و رمز ارز همه چیز را به زبان ساده و کاربردی بررسی میکنیم. ادامه مقاله را از دست ندهید.

- تحلیل حجم معاملات، قدرت و اعتبار پشت حرکات قیمت را آشکار میکند؛ یک روند صعودی یا نزولی که با حجم بالا همراه باشد، از پایداری و اطمینان بیشتری برخوردار است.
- تفاوت تحلیل حجم در بازارهای مختلف حیاتی است؛ در بازار سهام حجم واقعی است، اما در فارکس اغلب از تیک ولوم (Tick Volume) استفاده میشود که نیازمند تفسیر دقیقتری است.
- اندیکاتورهای پیشرفتهای مانند OBV و Volume Profile به جای نمایش حجم در طول زمان، جریان ورود و خروج پول و سطوح قیمتی پرمعامله را نشان میدهند که به شناسایی نقاط کلیدی حمایت و مقاومت، کمک شایانی میکند.
حجم معاملات چیست؟
حجم معاملات (Trading Volume) در بازار فارکس به تعداد دفعاتی اشاره دارد که یک نماد معاملاتی در یک بازه زمانی مشخص معامله شده است. برخلاف بازار سهام که در آن حجم به معنای تعداد واقعی سهام معامله شده است، در فارکس حجم اغلب به شکل تیک (Tick Volume) اندازهگیری میشود. تیک، تعداد دفعاتی است که قیمت جابجا شده است، نه لزوما تعداد قراردادهای واقعی معاملهشده. به همین دلیل، تفسیر حجم در فارکس نیاز به درک دقیقتری دارد.
در بسیاری از پلتفرمها مانند متاتریدر، دادههای حجم فقط بر اساس نوسانات قیمتی ارائه میشود. هرچند برخی بروکرها حجم واقعی معاملات را نیز در اختیار کاربران قرار میدهند، اما همچنان در مقایسه با بازارهای متمرکز، دادهها پراکندگی بیشتری دارد. با این حال، حجم همچنان نقش مهمی در تحلیل تکنیکال ایفا میکند و از آن برای سنجش قدرت روند، تایید شکست سطوح حمایت و مقاومت، و تحلیل رفتار قیمت در نمودار کندلی استفاده میشود.
چرا حجم در تحلیل تکنیکال مهم است؟
حجم در تحلیل تکنیکال یکی از فاکتورهای مهم برای تشخیص قدرت یا ضعف یک حرکت قیمتی است. زمانی که قیمت یک دارایی افزایش یا کاهش مییابد، اما حجم معاملات پایین باشد، آن حرکت ممکن است پایدار نباشد و به سرعت بازگشت داشته باشد. اما وقتی یک شکست مقاومتی یا حمایتی با حجم بالا همراه باشد، احتمال ادامهدار بودن آن حرکت بسیار بیشتر است، زیرا ورود یا خروج جدی معاملهگران به بازار را نشان میدهد.
همچنین تغییرات در حجم میتواند نشانهای از پایان روند یا شروع یک فاز جدید باشد. مثلا اگر روندی صعودی با کاهش تدریجی حجم همراه شود، این میتواند نشاندهنده ضعف خریداران و احتمال اصلاح قیمت باشد. بالعکس، جهش ناگهانی حجم در انتهای یک روند نزولی، ممکن است نشانه ورود خریداران و شکلگیری کف باشد. به همین دلیل، تحلیلگران موفق همیشه حجم را در کنار قیمت، الگوهای شمعی و سطوح کلیدی بررسی میکنند تا تصویری واقعیتر از وضعیت بازار داشته باشند.
بهترین ابزارهای تحلیل حجم در تحلیل تکنیکال
برای تحلیل دقیق حجم در بازار فارکس، ابزارهای گوناگونی توسعه یافتهاند که هرکدام از زاویهای متفاوت به حجم نگاه میکنند. شناخت و استفاده درست از این اندیکاتورهای حجم به معاملهگر کمک میکند تا نقاط ورود و خروج مناسبتری انتخاب کند. در ادامه، سه اندیکاتور پرکاربرد در تحلیل حجم را بررسی میکنیم که در پلتفرمهای معاملاتی مختلف در دسترس هستند.
اندیکاتور Volume
اندیکاتور Volume سادهترین و در عین حال پایهایترین ابزار برای بررسی حجم در نمودار است. این اندیکاتور به صورت میلههایی در پایین نمودار نمایش داده میشود و هر میله نمایانگر حجم مربوط به آن کندل خاص است. اگرچه در فارکس حجم واقعی به ندرت در دسترس است، اما حتی استفاده از تیک ولوم نیز میتواند اطلاعات مفیدی درباره شدت مشارکت معاملهگران ارائه دهد.

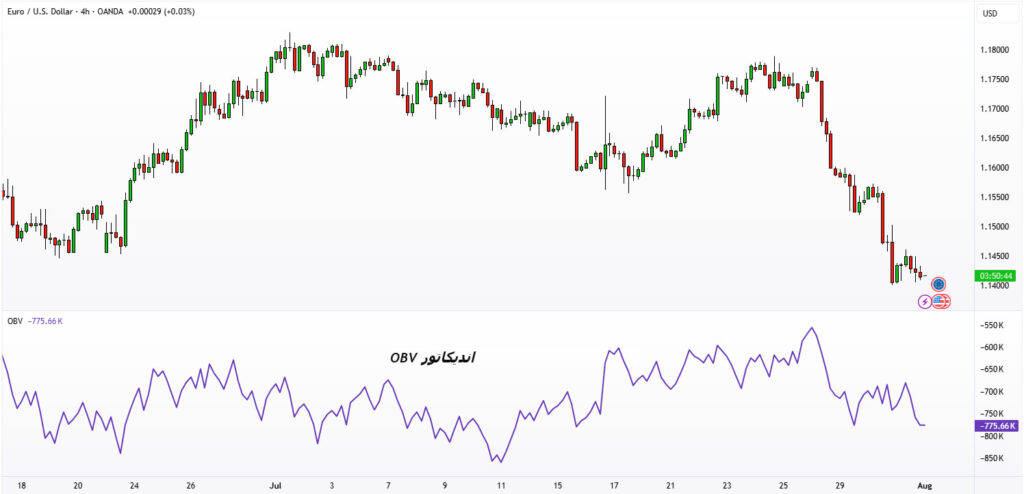
اندیکاتور OBV
اندیکاتور On-Balance Volume یا OBV یک ابزار پیشرفتهتر برای تحلیل حجم است که به جای نمایش حجم خام، حجم را در قالب تجمعی و نسبتی با جهت حرکت قیمت ثبت میکند. این اندیکاتور فرض میکند که حجم در روزهای صعودی نشاندهندهی ورود پول هوشمند و در روزهای نزولی نشانهی خروج سرمایه است.
در فرمول OBV، اگر قیمت بسته شدن بالاتر از روز قبل باشد، حجم آن روز به مجموع قبلی اضافه میشود و اگر پایینتر باشد، از آن کم میشود. نتیجه، یک خط جریان حجمی است که روند آن میتواند از قیمت جلوتر باشد. برای مثال، اگر قیمت در حال رنج زدن است اما OBV روند صعودی دارد، میتوان انتظار شکست صعودی قیمت را داشت.

اندیکاتور Volume Profile
اندیکاتور ولیوم پروفایل (Volume Profile) یکی از تخصصیترین ابزارهای تحلیل حجم است که به جای محور زمان، حجم را براساس سطوح قیمتی تحلیل میکند. این اندیکاتور به ما نشان میدهد که در چه سطوحی، بیشترین حجم معاملات انجام شده است. در واقع، به جای اینکه ببینیم چه زمانی حجم زیاد بوده، بررسی میکنیم که در کدام قیمتها بازار بیشترین واکنش را نشان داده است.

بهترین استراتژیهای ترید بر اساس حجم
بر اساس اطلاعات منابعی مانند LuxAlgo و Tradingsim، یکی از معتبرترین استراتژیها در ترید حجمی، تایید شکست سطوح مهم با رشد قابل توجه حجم است. اگر قیمت از یک مقاومت عبور کند و همزمان حجم حداقل ۵۰ تا ۱۰۰ درصد بالاتر از میانگین ۲۰ روزه باشد، احتمال ادامه حرکت بسیار بالا میرود.

زمانی که قیمت به سقف جدید میرسد اما حجم کاهش مییابد، ممکن است نشاندهنده ضعف روند و احتمال برگشت باشد.
در مقابل، شکستهای کمحجم معمولاً بازگشتی یا فریبنده هستند. همچنین واگرایی بین حجم و قیمت، به ویژه در نزدیکی سطوح مهم، سیگنال قدرتمندی از ضعف روند و احتمال برگشت است که تحلیلگران حرفهای به دقت آن را زیر نظر میگیرند.

علاوه بر این، منابعی مانند Tradewiththepros و Vestinda توصیه میکنند تا از ترکیب اندیکاتور OBV و Volume Profile استفاده شود تا نقاط دقیق ورود و خروج مشخص گردد. تحلیلگر با شناسایی مناطق تراکم حجم (مثل HVN یا LVN) و بررسی جریان ورود و خروج سرمایه از طریق OBV، میتواند در زمان مناسب وارد معامله شود یا از آن خارج گردد. این استراتژیها در تایم فریمهای بالاتر اعتبار بیشتری دارند و همراه با مدیریت ریسک، میتوانند دقت تحلیل را تا حد زیادی افزایش دهند.
تفاوت تحلیل حجم در بازار سهام و کریپتو
تحلیل حجم در بازارهای مالی، بسته به ساختار و مکانیزم هر بازار، تفاوتهای قابلتوجهی دارد. شناخت این تفاوتها به تحلیلگر کمک میکند از دادهها به درستی استفاده کند و دچار خطای تحلیلی نشود.

کندلهای با شدو بلند و حجم بالا معمولاً نشانهی جذب نقدینگی هستند نه سیگنال واضح جهت بازار.
تحلیل حجم در بازار سهام به دلیل شفافیت و ساختار متمرکز آن، قابل اعتمادتر است. در بازار کریپتو، به دلیل نوسانات زیاد و نبود دادههای یکپارچه، تحلیلگر باید محتاطتر عمل کند و در فارکس نیز، چون حجم واقعی در دسترس نیست، تمرکز باید بر تفسیر دقیق رفتار قیمت و تاییدهای نسبی از تیک ولوم باشد.
در جدول زیر تفاوت حجم در بازارهای مختلف به صورت خلاصه آورده شده است.
| ویژگی | بازار سهام | بازار کریپتو | بازار فارکس |
|---|---|---|---|
| نوع دادههای حجمی | حجم واقعی و ثبتشده در صرافیهای رسمی | وابسته به هر صرافی، بدون استاندارد مشخص | تیک ولوم (تعداد تغییرات قیمت) |
| شفافیت دادهها | بسیار بالا | متوسط تا پایین | پایین (داده مرکزی وجود ندارد) |
| دسترسی به اطلاعات | کامل و همگانی | محدود به هر صرافی | وابسته به پلتفرم بروکر |
| پراکندگی دادهها | یکپارچه از طریق صرافیهای مرکزی | پراکنده در صرافیهای متعدد | غیرمتمرکز و پراکنده |
| رفتار معاملهگران | بیشتر سازمانی و نهادی | غالباً خرد و با نوسان بالا | ترکیبی از خرد و نهادی |
| پایداری سیگنال حجمی | بالا | متوسط و گاه پر از نویز | وابسته به ابزار و تفسیر شخصی |
نتیجهگیری
درک درست از تحرکات پنهان پشت حجم معاملات، نوعی مزیت رقابتی در بازارهای مالی به شمار میرود. معاملهگری که صرفاً به قیمت نگاه میکند، تنها نیمی از حقیقت را میبیند، اما کسی که حجم را نیز تحلیل میکند، میتواند جریان واقعی قدرت و ضعف را تشخیص دهد. همین تمایز، در بلند مدت مسیر معاملات سودده را از معاملات احساسی جدا میسازد.




























