در بازارهای مالی، بهویژه در معاملات فارکس و ارزهای دیجیتال، یکی از چالشهایی که معاملهگران با آن مواجه میشوند، اسلیپیج (Slippage) است. اسلیپیج زمانی رخ میدهد که قیمتی که انتظار داشتید یک معامله در آن انجام شود با قیمتی که معامله در واقعیت انجام میشود متفاوت باشد. این پدیده میتواند تأثیرات جدی بر سودآوری معاملهگران داشته باشد. در این مقاله به بررسی مفهوم اسلیپیج، دلایل وقوع آن، انواع آن و راههای مدیریت و کاهش اثرات آن پرداخته خواهد شد.
آنچه در این مقاله می خوانید:
منظور از اسلیپیج (Slippage) چیست؟
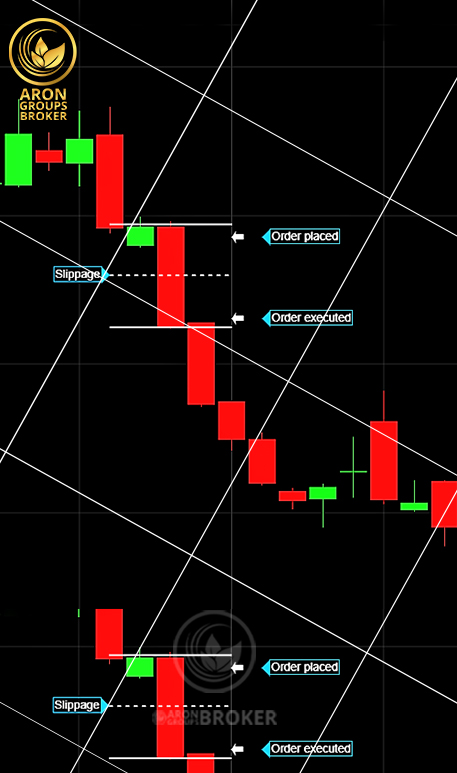
اسلیپیج به حالتی اطلاق میشود که در آن قیمتی که یک معاملهگر قصد دارد در آن معاملهای را انجام دهد با قیمتی که معامله در نهایت در آن اجرا میشود، متفاوت است. این پدیده بهویژه در بازارهای مالی با نوسانات بالا و یا نقدینگی پایین مشاهده میشود. در واقع، اسلیپیج زمانی رخ میدهد که بین زمانی که یک سفارش ارسال میشود و زمانی که این سفارش اجرا میشود، تغییراتی در قیمت رخ دهد.
به عنوان مثال، فرض کنید شما قصد دارید یک بیتکوین را با قیمت 30,000 دلار بخرید و سفارش خود را بهصورت سفارش بازار (Market Order) ارسال میکنید. در این لحظه، بازار بسیار نوسانی است و قیمت بیتکوین به سرعت در حال تغییر است. قبل از اینکه سفارش شما به اجرا برسد، قیمت بیتکوین به 30,100 دلار افزایش مییابد. در نتیجه، سفارش شما به جای 30,000 دلار، با قیمت 30,100 دلار انجام میشود. این اختلاف 100 دلاری بین قیمت مورد نظر شما و قیمت نهایی اجرای معامله، نمونهای از اسلیپیج است.
اسلیپیج ممکن است در شرایطی که نقدینگی بازار پایین است نیز رخ دهد. برای مثال، اگر شما قصد دارید 10 بیتکوین را با قیمت 30,000 دلار خریداری کنید اما تنها 5 بیتکوین در آن قیمت موجود باشد، برای تکمیل سفارش شما، سیستم به سراغ فروشندگان دیگر میرود که قیمتهای بالاتری پیشنهاد دادهاند. در نتیجه، بخشی از سفارش شما ممکن است با قیمت 30,000 دلار و بخش دیگر با قیمتی بالاتر انجام شود. این نوع از تغییرات در قیمت نهایی معامله به دلیل اسلیپیج رخ میدهد.

معرفی و بررسی انواع اسلیپیج (Slippage):
اسلیپیج به دو نوع اصلی تقسیم میشود: اسلیپیج مثبت و اسلیپیج منفی. هر کدام از این دو نوع اسلیپیج تأثیر متفاوتی بر معاملهگران دارند. در ادامه به توضیح هر کدام و ارائه یک مثال دقیق برای هر یک میپردازیم.
1 . اسلیپیج مثبت: اسلیپیج مثبت زمانی رخ میدهد که قیمت نهایی اجرای سفارش بهتر از قیمتی باشد که معاملهگر انتظار داشت. این نوع اسلیپیج به نفع معاملهگر است، زیرا معامله با قیمتی بهتر از آنچه پیشبینی شده بود، انجام میشود.
به عنوان مثال فرض کنید در بازار فارکس، شما قصد دارید 1 لات (100,000 واحد) از جفتارز EUR/USD را با قیمت 1.2000 خریداری کنید. شما یک سفارش بازار (Market Order) ارسال میکنید، اما قبل از اجرای سفارش، قیمت به 1.1995 کاهش مییابد. در این حالت، سفارش شما به جای قیمت 1.2000 با قیمت 1.1995 اجرا میشود. این کاهش قیمت در زمان اجرای سفارش، به معنای اسلیپیج مثبت است. بنابراین، شما با قیمت بهتر (پایینتر) خرید خود را انجام دادهاید و این باعث میشود که هزینه کل شما کاهش یابد.
2 . اسلیپیج منفی: اسلیپیج منفی زمانی رخ میدهد که قیمت نهایی اجرای سفارش بدتر از قیمتی باشد که معاملهگر انتظار داشت. این نوع اسلیپیج به ضرر معاملهگر است، زیرا معامله با قیمتی بدتر از آنچه پیشبینی شده بود، انجام میشود.
به عان مثال فرض کنید در بازار فارکس، شما قصد دارید 1 لات (100,000 واحد) از جفتارز EUR/USD را با قیمت 1.2000 خریداری کنید. شما یک سفارش بازار (Market Order) ارسال میکنید، اما قبل از اجرای سفارش، قیمت به 1.2005 افزایش مییابد. در این حالت، سفارش شما به جای قیمت 1.2000 با قیمت 1.2005 اجرا میشود. این افزایش قیمت در زمان اجرای سفارش، به معنای اسلیپیج منفی است. در نتیجه، شما مجبور به پرداخت هزینه بیشتری برای خرید EUR/USD شدهاید، که این موضوع به ضرر شما تمام میشود.
این تفاوتها نشان میدهد که اسلیپیج میتواند تأثیرات مختلفی بر سود و زیان معاملهگران داشته باشد، و اهمیت مدیریت ریسک و انتخاب زمان مناسب برای معامله را برجسته میکند.
بررسی اصلیترین دلایل وقوع اسلیپیج (Slippage):
همانطور که گفته شد اسلیپیج زمانی رخ میدهد که قیمتی که یک معاملهگر انتظار دارد یک معامله در آن انجام شود با قیمتی که معامله در واقعیت انجام میشود، متفاوت باشد. دلایل اصلی وقوع اسلیپیج به شرح زیر است:
1 . نوسانات شدید قیمت: یکی از دلایل اصلی وقوع اسلیپیج، نوسانات شدید قیمت در بازار است. زمانی که بازار به سرعت حرکت میکند، قیمتها ممکن است قبل از اجرای سفارش شما تغییر کنند. برای مثال، در بازار فارکس، اگر اخبار اقتصادی مهمی منتشر شود که باعث تقویت ارز یورو در برابر دلار آمریکا شود، ممکن است قیمتی که شما قصد خرید یورو را داشتید، به سرعت افزایش یابد و سفارش شما با قیمتی بالاتر از قیمت اولیه اجرا شود.
2 . نقدینگی پایین: نقدینگی به تعداد سفارشات خرید و فروشی که در بازار وجود دارد اشاره دارد. در بازارهایی با نقدینگی پایین، تعداد خریداران و فروشندگان کمتر است و این موضوع میتواند منجر به وقوع اسلیپیج شود. به عنوان مثال، اگر شما قصد خرید یک جفتارز غیرمرسوم در بازار فارکس را دارید که حجم معاملات کمتری دارد، ممکن است سفارش شما با قیمتی متفاوت از آنچه انتظار داشتید اجرا شود، زیرا تعداد کافی از فروشندگان در قیمت مورد نظر شما وجود ندارد.
3 . تاخیر در اجرای سفارشات: تاخیر در اجرای سفارشات نیز میتواند باعث اسلیپیج شود. این تاخیر ممکن است به دلایل مختلفی مانند سرعت اتصال اینترنت، تأخیر در سیستمهای معاملاتی یا حجم بالای سفارشات در یک زمان خاص رخ دهد. برای مثال، اگر شما در زمان انتشار یک گزارش اقتصادی مهم در بازار فارکس سفارشی را ارسال کنید، به دلیل هجوم سایر معاملهگران برای اجرای معاملات، ممکن است سفارش شما با تاخیر انجام شود و قیمت در این مدت تغییر کرده باشد.
4 . نوع سفارش: نوع سفارشی که شما استفاده میکنید نیز میتواند در وقوع اسلیپیج تأثیر داشته باشد. سفارشهای بازار (Market Orders) که بلافاصله با بهترین قیمت موجود در بازار اجرا میشوند، بیشتر در معرض اسلیپیج هستند، زیرا ممکن است قیمت بین زمانی که سفارش ارسال میشود و زمانی که اجرا میشود، تغییر کند. به عنوان مثال، اگر شما قصد خرید یک جفتارز را با سفارش بازار داشته باشید و قیمت در لحظه اجرای سفارش به سرعت تغییر کند، سفارش شما با قیمت جدیدتر و متفاوتی اجرا میشود.
در نتیجه، اسلیپیج به دلیل تغییرات سریع قیمت، نقدینگی پایین، تاخیر در اجرای سفارشات و نوع سفارشاتی که معاملهگران استفاده میکنند، رخ میدهد. هر کدام از این عوامل میتوانند بهطور مستقیم بر تفاوت بین قیمت مورد انتظار و قیمت نهایی معامله تأثیر بگذارند.
راهکار های مدیریت و کاهش اسلیپیج(Slippage):
1 . استفاده از سفارشهای محدود (Limit Orders): یکی از بهترین راهها برای جلوگیری از اسلیپیج استفاده از سفارشهای محدود است. این نوع سفارشات به شما اجازه میدهد تا حداقل یا حداکثر قیمتی که میخواهید معامله در آن انجام شود را تعیین کنید.
2 . معامله در بازارهای با نقدینگی بالا: با انجام معاملات در بازارهایی که نقدینگی بالایی دارند، میتوانید احتمال وقوع اسلیپیج را کاهش دهید. این به این دلیل است که در این بازارها، تعداد زیادی از خریداران و فروشندگان فعال هستند و احتمال تغییر ناگهانی قیمتها کمتر است.
3 . اجتناب از معامله در زمانهای نوسانی: یکی دیگر از روشهای کاهش اسلیپیج، اجتناب از معامله در زمانهایی است که بازارها دچار نوسانات شدید هستند. در بیشتر موارد بزرگترین اسپیلیج ها در هنگام اخبار مهم اقتصادی رخ میدهند. نظارت بر تقویم اقتصادی برای اخبار مربوط به داراییایی که میخواهید ترید کنید بسیار مهم است، چراکه اخبار میتواند تاثیر بسزایی در خصوص نوسان و تحرکات قیمتی داشته باشد. در خصوص ترید روزانه بهتر است در دو حالت از اوردر گذاری اجتناب کنید، یکی زمانی که رویدادهای مهم مالی اعلام میشوند یکی هم زمانی که شرکتها درآمدهای خود را اعلام میکنند. اگرچه رویدادهای مثبت میتواند بسیار دلگرم کننده باشند اما بهرحال ورود یا خروج از پوزیشن با قیمت مورد نظر بسیار دور از انتظار است.
4 . استفاده از پلتفرمهای معاملاتی با اجرای سریع: استفاده از پلتفرمهای معاملاتی که سرعت اجرای سفارشات بالایی دارند نیز میتواند به کاهش اسلیپیج کمک کند. هرچقدر تاخیر در اجرای سفارش کمتر باشد، احتمال وقوع اسلیپیج نیز کاهش مییابد.
5 . اینترنت پرسرعت: استفاده از اینترنت پایدار و پر سرعت نیز در کاهش اسلیپیج تاثیر دارد چراکه در بسیاری از موارد وقوع اسلیپیج به دلیل کاهش سرعت اینترنت و در نتیجه کاهش سرعت ارتباط موثر با سرور های بروکر یا صرافی مربوطه رخ میدهد.
نتیجهگیری
اسلیپیج یکی از چالشهای مهم در بازارهای مالی است که میتواند تأثیرات قابل توجهی بر سودآوری معاملهگران داشته باشد. درک علل و انواع اسلیپیج و همچنین استفاده از استراتژیهای مناسب برای مدیریت آن میتواند به معاملهگران کمک کند تا ریسکهای مربوط به اسلیپیج را کاهش دهند و سود خود را به حداکثر برسانند. با توجه به نوسانات و سرعت تغییرات در بازارهای مالی، یادگیری روشهای کاهش اسلیپیج امری ضروری برای هر معاملهگری است.






























