هیچ معاملهگری دوست ندارد با حسابی خالی یا ضرری سنگین روبرو شود. یکی از اتفاقاتی که میتواند به چنین نتیجهای منجر شود، استاپ اوت است. استاپ اوت، مکانیزم ایمنی بروکر برای جلوگیری از بدهکار شدن شما است، اما برای یک معاملهگر، رسیدن به این نقطه به معنای شکست در مدیریت ریسک و از دست دادن بخش بزرگی از سرمایه است.
در ادامه این مقاله، به طور جامع یاد خواهید گرفت که استاپ اوت دقیقا چیست، چرا رخ میدهد و مهمتر از همه، با چه راهکارهای مشخصی میتوانید از آن جلوگیری کرده و با اطمینان بیشتری در بازار فارکس فعالیت کنید.
نکات کلیدی:
- معاملات سودده نیز اگر مارجین زیادی را درگیر کرده باشند و بازار ناگهان برگردد، میتوانند ریسک استاپ اوت را افزایش دهند.
- هجینگ یا معاملات دوطرفه همیشه از استاپ اوت جلوگیری نمیکند و برخی بروکرها مارجین هر دو پوزیشن را در نظر میگیرند.
- استفاده از رباتهای معاملهگر بدون نظارت دقیق، یکی از دلایل رایج استاپ اوت شدن حسابها است.
- بونوسهای معاملاتی معمولا جزو اکوئیتی قابل ضرر برای جلوگیری از استاپ اوت محاسبه نمیشوند و تنها برای افزایش مارجین کاربرد دارند.
استاپ اوت در فارکس چیست؟
بنابر وب سایت Babypips، استاپ اوت (Stop Out) یک فرآیند خودکار است که توسط بروکر برای محافظت از حساب شما در برابر ضررهای بیشتر اجرا میشود. تصور کنید معاملات شما وارد زیان شده و موجودی حساب (اکوئیتی) به شدت کاهش یافته است. در این شرایط، اگر سطح مارجین (نسبت درصدی موجودی شناور به مارجین استفاده شده) شما به یک آستانه بحرانی که بروکر از قبل مشخص کرده برسد، سیستم به طور خودکار زیاندهترین معامله شما را میبندد. این کار با هدف جلوگیری از منفی شدن حساب و حفظ حداقل اعتبار لازم انجام میشود. به بیان سادهتر، استاپ اوت آخرین خط دفاعی بروکر برای جلوگیری از بدهکار شدن شما است.
مثال کاربردی:
فرض کنید با ۱۰۰۰ دلار وارد معامله شدهاید و بخشی از موجودی شما (مثلا ۵۰۰ دلار) به عنوان مارجین درگیر شده است.
- تا وقتی که معاملات شما در سود یا بدون زیان خاصی هستند، موجودی واقعی حساب شما (اکوئیتی) نزدیک همان ۱۰۰۰ دلار میماند و سطح مارجین حدود ۲۰۰٪ است، یعنی حساب در وضعیت امن قرار دارد.
- اما اگر بازار در جهت مخالف حرکت کند و معاملات شما وارد ضرر شوند، اکوئیتی کم میشود. مثلا وقتی موجودی واقعی شما به ۲۵۰ دلار برسد، سطح مارجین هم تا ۵۰٪ افت میکند.
- اگر در تنظیمات بروکر شما سطح استاپاوت ۵۰٪ باشد، درست در همین نقطه سیستم به طور خودکار شروع به بستن معاملات میکند تا از ضرر بیشتر جلوگیری شود.
به زبان سادهتر، استاپ اوت زمانی فعال میشود که موجودی واقعی حساب شما به حدی برسد که دیگر توان نگه داشتن معاملات باز را نداشته باشید.
چرا استاپ اوت در فارکس رخ میدهد؟
استاپ اوت یک اتفاق ناگهانی یا تصادفی نیست، بلکه نتیجه نهایی مجموعهای از تصمیمات معاملاتی پرریسک است. این فرآیند زمانی آغاز میشود که تعادل میان موجودی حساب شما و مارجین مورد نیاز برای معاملات به هم میریزد.
به طور کلی، دو عامل اصلی حساب شما را به سمت استاپ اوت سوق میدهند:
- کاهش شدید اکوئیتی: این اصلیترین دلیل است. زمانی که معاملات شما وارد ضرر میشوند و شما آنها را کنترل نمیکنید (مثلا با حد ضرر)، موجودی شناور حساب شما لحظه به لحظه کاهش مییابد. این کاهش مستقیما باعث افت سطح مارجین میشود.
- افزایش بیش از حد مارجین مصرفی: باز کردن معاملات متعدد یا استفاده از حجمهای بسیار بالا نسبت به سرمایه، مارجین درگیر حساب شما را افزایش میدهد. این کار باعث میشود حتی یک زیان کوچک، فشار بسیار بیشتری به سطح مارجین وارد کرده و آن را سریعتر به آستانه استاپ اوت نزدیک کند.
در نهایت، استاپ اوت زمانی رخ میدهد که ترکیب این دو عامل، یعنی کاهش اکوئیتی و یا افزایش مارجین، سطح مارجین حساب شما را به نقطه بحرانی تعیین شده توسط بروکر میرساند.
تفاوت مارجین کال و استاپ اوت
بسیاری از معاملهگران، به خصوص در ابتدای راه، این دو مفهوم کلیدی را با یکدیگر اشتباه میگیرند، در حالی که درک تفاوت آنها برای حفظ سرمایه حیاتی است. برای درک بهتر، مارجین کال را چراغ زرد و استاپ اوت را چراغ قرمز معاملات خود در نظر بگیرید.
مارجین کال
مارجین کال یک هشدار رسمی از سوی بروکر است. زمانی که سطح مارجین شما به یک آستانه مشخص (مثلا ۱۰۰٪) کاهش پیدا میکند، بروکر به شما اعلام خطر میکند که سرمایه شما در معرض ریسک جدی قرار دارد. این هشدار از شما میخواهد که یکی از این دو کار را انجام دهید:
- حساب خود را شارژ کنید.
- بخشی از معاملات خود را ببندید تا مارجین آزاد شود.
استاپ اوت
اگر به هشدار مارجین کال توجه نکنید و ضرر معاملات شما ادامه پیدا کند، سطح مارجین به آستانه پایینتری به نام “سطح استاپ اوت” (مثلا ۵۰٪) میرسد. در این نقطه، بروکر دیگر منتظر شما نمیماند و برای جلوگیری از منفی شدن حساب، بدون اجازه شروع به بستن معاملات زیانده شما میکند.
| ویژگی | مارجین کال (Margin Call) | استاپ اوت (Stop Out) |
|---|---|---|
| ماهیت | یک هشدار رسمی از طرف بروکر ⚠️ | یک اقدام خودکار و اجباری توسط بروکر 🚫 |
| تشبیه | چراغ زرد معاملات | چراغ قرمز و توقف اجباری معاملات |
| زمان وقوع | وقتی سطح مارجین به آستانه هشدار میرسد (مثلاً ۱۰۰٪) | وقتی سطح مارجین به آستانه بحرانی میرسد (مثلاً ۵۰٪) |
| اقدام بروکر | به شما اطلاع میدهد تا حساب را شارژ کرده یا معاملهای را ببندید | بدون اجازه، زیاندهترین معاملات شما را به صورت خودکار میبندد |
| نتیجه برای شما | فرصت برای نجات حساب و جلوگیری از ضرر بیشتر | از دست دادن کنترل و نقد شدن اجباری بخشی از سرمایه |
سطح استاپ اوت (Stop Out Level) چیست و چگونه تعیین میشود؟
سطح استاپ اوت، یک استاندارد جهانی ندارد و تعیین آن به سه عامل اصلی بستگی دارد:
- سیاستهای مدیریت ریسک بروکر؛
- نوع حساب معاملاتی شما؛
- قوانین نظارتی کشوری که بروکر تحت آن فعالیت میکند.
استاپ اوت 20٪، 50٪ یا 100٪؛ چه تفاوتی دارند؟
هر یک از این سطوح، مزایا و معایب خاص خود را برای معاملهگر دارند:
- سطح ۱۰۰٪ (بسیار سختگیرانه): در این حالت، به محض اینکه موجودی شناور (Equity) شما با مارجین استفاده شده (Used Margin) برابر شود، استاپ اوت فعال میگردد. این سطح محافظهکارانه، ریسک را به سرعت کنترل میکند، اما فضای بسیار کمی برای تحمل نوسانات موقت بازار به شما میدهد.
- سطح ۵۰٪ (متداول و استاندارد): این رایجترین سطح در میان بروکرها، به خصوص در اروپا است که تحت قوانین رگولاتوری ESMA فعالیت میکنند. این سطح به شما اجازه میدهد تا زمانی که اکوئیتی حساب شما به نصف مارجین درگیر نرسیده، پوزیشن خود را حفظ کنید و یک تعادل منطقی بین ریسک و انعطافپذیری ایجاد میکند.
- سطح ۲۰٪ (انعطافپذیر اما پرریسک): این سطح بیشترین «فضای تنفس» را به معامله شما میدهد تا در مقابل نوسانات شدید دوام بیاورد. اما نقطه ضعف بزرگ آن این است که اگر استاپ اوت فعال شود، شما بخش بسیار بزرگتری از سرمایه خود را از دست دادهاید.
نقش بروکر در تعیین سطح استاپ اوت
بروکرها براساس مدل کسب و کار خود (مانند Market Maker یا ECN) و میزان ریسکی که حاضر به پذیرش آن هستند، این سطوح را تعیین میکنند. هدف اصلی آنها، مدیریت ریسک داخلی و جلوگیری از ایجاد بدهی برای مشتریان است. به همین دلیل، همیشه باید پیش از افتتاح حساب، این عدد را در بخش مشخصات حساب یا قوانین و مقررات بروکر خود به دقت بررسی کنید.
مهمترین اقدام شما این است که همیشه پیش از افتتاح حساب یا شروع معاملات، عدد دقیق سطح استاپ اوت را در بخش مشخصات حساب یا قوانین و مقررات بروکر خود به دقت بررسی کنید.
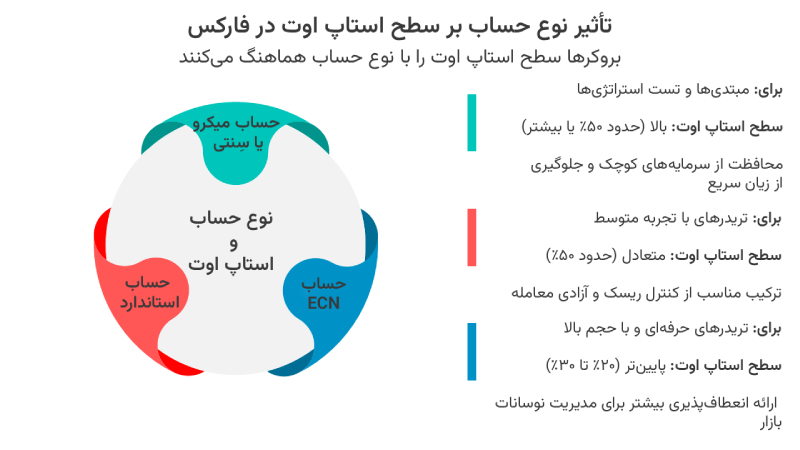
تأثیر نوع حساب (استاندارد، ECN، میکرو) بر سطح استاپ اوت
بروکرها معمولا سطح استاپ اوت را متناسب با نوع حساب و مخاطب هدف آن تنظیم میکنند تا بهترین تجربه را برای هر گروه از معاملهگران فراهم کنند.

- حساب میکرو یا سِنتی (Cent): این حسابها که برای تازهکارها و تست استراتژی با سرمایه کم طراحی شدهاند، معمولا سطوح استاپ اوت بالاتری (مثلا ۵۰٪ یا بیشتر) دارند. هدف بروکر فارکس از این کار، ایجاد یک شبکه ایمنی قویتر برای محافظت از سرمایه معاملهگران کمتجربه و جلوگیری از دست رفتن سریع آن است.
- حساب استاندارد: به عنوان رایجترین نوع حساب، اغلب دارای یک سطح استاپ اوت متعادل و استاندارد (معمولا ۵۰٪) است. این سطح با نیازهای عموم معاملهگران خرد که تجربه نسبی در بازار دارند، تطابق دارد و تعادل مناسبی بین انعطافپذیری و کنترل ریسک ارائه میدهد.
- حساب ECN یا حرفهای (Pro) این حسابها که برای معاملهگران باتجربه و پرحجم در نظر گرفته شدهاند، ممکن است سطوح استاپ اوت پایینتری (مثلا ۲۰٪ یا ۳۰٪) ارائه دهند. منطق پشت این کار این است که معاملهگران حرفهای، خود استراتژیهای مدیریت ریسک دقیقی دارند و به انعطافپذیری بیشتری برای مدیریت نوسانات بازار بدون دخالت سیستمی نیاز دارند.
به یاد داشته باشید که این توضیحات، الگوهای کلی هستند. همیشه مشخصات دقیق حساب مورد نظر خود را مستقیما از وب سایت رسمی بروکر بررسی کنید.
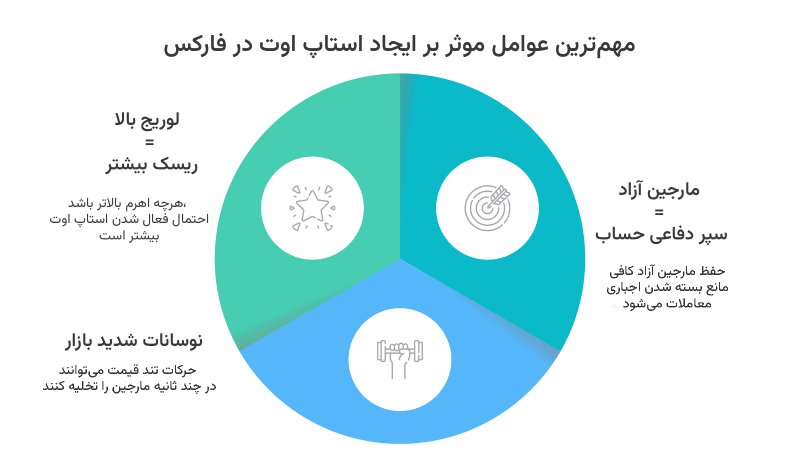
مهمترین عوامل موثر بر ایجاد استاپ اوت در فارکس
استاپ اوت به ندرت نتیجه تنها یک اشتباه است، بلکه معمولا ترکیبی از چند عامل پرریسک است که دست به دست هم داده و حساب شما را به نقطه بحرانی میرسانند. درک این عوامل کلیدی، اولین قدم برای جلوگیری از آن است. در ادامه، این عوامل را بررسی میکنیم.

تأثیر لوریج (Leverage) بالا بر افزایش ریسک استاپ اوت
لوریج یا اهرم معاملاتی مانند یک ذرهبین عمل میکند؛ همانطور که سود شما را بزرگنمایی میکند، به همان نسبت نیز قدرت تخریب ضررها را افزایش میدهد.
چگونه عمل میکند؟
با استفاده از لوریج بالا (مثلا 1:500)، شما با مارجین کم، پوزیشنهای بسیار بزرگی را کنترل میکنید. این یعنی حتی یک حرکت کوچک قیمت برخلاف جهت معامله شما، ضرر شناور قابل توجهی ایجاد میکند. این ضرر بزرگ به سرعت از اکوئیتی حساب شما کسر شده و سطح مارجین را با شتاب به سمت سطح استاپ اوت پایین میکشد. به بیان ساده، لوریج بالا، فاصله شما تا استاپ اوت را کوتاهتر میکند.
نقش مارجین آزاد (Free Margin) در جلوگیری از استاپ اوت
مارجین آزاد (Free Margin) به مثابه سپر ایمنی حساب شما است. این مقدار، پولی است که درگیر معاملات باز نیست و میتواند ضررهای شناور را جذب کند بدون آنکه سطح مارجین شما فوراً به خطر بیفتد.
چگونه عمل میکند؟
وقتی شما بخش بزرگی از سرمایه خود را درگیر معاملات میکنید، مارجین آزاد کمی برای شما باقی میماند. در این حالت، حساب شما بسیار شکننده میشود. با شروع ضرردهی معاملات، این سپر ایمنی به سرعت تمام شده و پس از آن، هر دلاری که از دست میدهید مستقیما سطح مارجین را کاهش میدهد. حفظ مارجین آزاد بالا، توانایی حساب شما را برای تحمل ضررهای موقت افزایش میدهد.
نوسانات شدید بازار و ارتباط آن با احتمال فعال شدن استاپ اوت
بازار فارکس گاهی دچار طوفانهای قیمتی میشود که به آن نوسانات شدید میگویند. این اتفاق معمولا در زمان انتشار اخبار اقتصادی مهم (مانند گزارش نرخ بیکاری آمریکا یا تصمیمات بانکهای مرکزی) رخ میدهد.
چگونه عمل میکند؟
در شرایط نوسان شدید، قیمت میتواند در عرض چند دقیقه یا حتی چند ثانیه، صدها پیپ جابهجا شود. اگر معامله شما در سمت اشتباه این حرکت ناگهانی قرار داشته باشد و از حد ضرر استفاده نکرده باشید، اکوئیتی حساب شما میتواند در چشم به هم زدنی نابود شود و مستقیما به سطح استاپ اوت برخورد کند. معاملهگری در زمان اخبار، بدون استراتژی مدیریت ریسک، یکی از سریعترین راهها برای تجربه استاپ اوت است.
پیامدهای استاپ اوت در معاملات فارکس برای تریدرها
تجربه استاپ اوت فراتر از یک ضرر مالی ساده است و میتواند تأثیرات عمیق و چندجانبهای بر حساب معاملاتی و روان یک تریدر داشته باشد. درک این پیامدها اهمیت پیشگیری از آن را دوچندان میکند.

بستن خودکار معاملات توسط بروکر در زمان استاپ اوت
اولین و فوریترین پیامد استاپ اوت، از دست دادن کامل کنترل بر معاملات باز است. زمانی که سطح مارجین شما به آستانه بحرانی میرسد، دیگر تصمیمگیرنده شما نیستید. سیستم مدیریت ریسک بروکر به صورت خودکار وارد عمل شده و فرآیند نقد کردن اجباری (Forced Liquidation) را آغاز میکند.
معمولا سیستم با بستن زیاندهترین معامله شروع کرده و این کار را تا زمانی ادامه میدهد که سطح مارجین به بالاتر از نقطه استاپ اوت بازگردد. این اقدام کاملا سیستمی است و بدون اجازه یا دخالت شما انجام میشود.
کاهش شدید موجودی حساب و از دست رفتن بخش زیادی از سرمایه
اگرچه هدف استاپ اوت جلوگیری از منفی شدن حساب است، اما در عمل به معنای از دست رفتن بخش بسیار بزرگی از سرمایه شما است. رسیدن به این نقطه یعنی معاملات شما آنقدر در ضرر بودهاند که تقریبا تمام مارجین آزاد (سپر ایمنی) شما از بین رفته و بخش قابل توجهی از اکوئیتی حساب نیز نابود شده است.
بازگرداندن حساب به نقطه اولیه پس از چنین ضرر سنگینی، کاری بسیار دشوار و زمانبر است و بسیاری از معاملهگران هرگز موفق به جبران آن نمیشوند.
اثرات روانی و احساسی استاپ اوت بر عملکرد تریدر
این بخش، مخربترین پیامد استاپ اوت است. از دست دادن بخش بزرگی از سرمایه در یک بازه زمانی کوتاه، میتواند ضربه روحی شدیدی به معاملهگر وارد کند. احساساتی مانند:
- از دست دادن اعتماد به نفس: تریدر به استراتژی و تواناییهای تحلیلی خود شک میکند.
- ترس از معامله: در معاملات بعدی با ترس و تردید وارد میشود که خود منجر به از دست دادن فرصتها یا خروج زودهنگام از معاملات سودده میگردد.
- خشم و معاملات انتقامی: برخی برای جبران سریع ضرر، بلافاصله وارد معاملات هیجانی، پرریسک و بدون تحلیل (معامله انتقامی) میشوند که تقریبا همیشه به زیان بیشتر ختم میشود. این چرخه روانی منفی میتواند یک معاملهگر را برای مدتها از مسیر موفقیت دور کند.
چگونه از استاپ اوت در فارکس جلوگیری کنیم؟
خبر خوب این است که استاپ اوت تقریباً همیشه قابل پیشگیری است. این اتفاق نتیجه مستقیم ضعف در مدیریت ریسک است و با رعایت مجموعهای از اصول حرفهای، میتوانید حساب خود را از این خطر دور نگه دارید.
رعایت اصول مدیریت سرمایه و ریسک
این مهمترین و بنیادیترین قانون برای بقا در بازارهای مالی است. مدیریت ریسک به معنای تعریف دقیق میزان خطری است که شما حاضر به پذیرش آن در هر معامله هستید. شناخته شدهترین قانون در این زمینه، قانون ۲ درصد است. طبق این اصل، شما هرگز نباید در یک معامله بیش از ۲ درصد از کل سرمایه خود را ریسک کنید. با پایبندی به این قانون، حتی اگر چندین معامله متوالی را با ضرر ببندید، بخش کوچکی از سرمایه شما از دست میرود و حساب شما برای ادامه فعالیت کاملا امن باقی میماند.
انتخاب لوریج مناسب
لوریج (اهرم) بالا یکی از دلایل اصلی استاپ اوت شدن معاملهگران تازهکار است. اگرچه لوریجهای بالا مانند 1:500 یا 1:1000 وسوسهانگیز به نظر میرسند، اما ریسک شما را به شدت افزایش میدهند.
انتخاب یک لوریج منطقی و محافظهکارانه (مانند 1:50 یا 1:100) به شما کمک میکند تا حجم معاملات خود را متناسب با اندازه واقعی حساب نگه دارید. این کار باعث میشود تا ضررهای احتمالی، تأثیر ناگهانی و شدیدی بر اکوئیتی و سطح مارجین شما نگذارند و کنترل حساب از دست خارج نشود.
استفاده از استاپ لاس
حد ضرر یا استاپ لاس ترمز اضطراری شخصی شما در هر معامله است. در حالی که استاپ اوت ترمز اجباری بروکر است که در بدترین نقطه ممکن عمل میکند، استاپ لاس ابزاری است که شما از قبل برای کنترل ریسک تنظیم میکنید.
با قرار دادن استاپ لاس در هر معامله، شما حداکثر میزانی که حاضر به از دست دادن هستید را مشخص میکنید. این کار تضمین میکند که یک معامله زیانده، بسیار قبل از آنکه بتواند به سطح مارجین شما آسیب جدی بزند، به صورت خودکار بسته میشود. هیچ معاملهگر حرفهای بدون استاپ لاس وارد معامله نمیشود.
عدم استفاده بیش از حد از مارجین
این اصل به طور مستقیم با مفهوم مارجین آزاد (Free Margin) در ارتباط است. همیشه باید بخش قابل توجهی از سرمایه خود را به عنوان مارجین آزاد و در دسترس نگه دارید تا به عنوان یک سپر ایمنی عمل کند.
اگر شما چندین معامله همزمان باز کنید و بخش بزرگی از سرمایه خود را درگیر مارجین کنید، حساب شما در برابر نوسانات بازار بسیار آسیبپذیر میشود. یک قانون کلی خوب این است که مجموع مارجین استفاده شده شما همواره بخش کوچکی (مثلا کمتر از ۲۰٪) از کل اکوئیتی حساب باشد.
تفاوت استاپ اوت در بروکرهای مختلف فارکس
یکی از نکات مهمی که بسیاری از معاملهگران از آن غافل میشوند این است که قوانین مربوط به مارجین و استاپ اوت، یک استاندارد جهانی و یکسان در تمام بروکرها نیست. هر بروکر براساس مدل کسب و کار، سیاستهای مدیریت ریسک و نهادهای نظارتی (رگولاتوری) که تحت آن فعالیت میکند، قوانین خاص خود را وضع مینماید.
در ادامه به کلیدیترین تفاوتها اشاره میکنیم:
- درصد سطح استاپ اوت: اصلیترین تفاوت است. یک بروکر ممکن است سطح استاپ اوت را ۲۰٪ تعیین کند، در حالی که بروکر دیگری از سطح ۵۰٪ یا حتی ۷۰٪ استفاده نماید. این تفاوت به طور مستقیم بر میزان انعطافپذیری حساب شما در تحمل ضرر تأثیر میگذارد.
- درصد سطح مارجین کال: علاوه بر استاپ اوت، سطح هشدار یا مارجین کال نیز بین بروکرها متفاوت است. برخی بروکرها ممکن است در سطح ۱۰۰٪ هشدار دهند و در ۵۰٪ معاملات را ببندند، در حالی که برخی دیگر ممکن است سطوح نزدیکتری مانند ۸۰٪ برای هشدار و ۵۰٪ برای اقدام داشته باشند.
- نحوه بستن معاملات: در زمان استاپ اوت، اکثر بروکرها به صورت خودکار زیاندهترین معامله را اول میبندند. اما ممکن است سیاست بروکرها در شرایط خاص (مثلا در زمان وجود معاملات هج یا قفل شده) متفاوت باشد.
- تفاوت در انواع حساب: همانطور که پیشتر اشاره شد، حتی در یک بروکر واحد نیز سطوح استاپ اوت برای حسابهای مختلف (میکرو، استاندارد، ECN) میتواند متفاوت باشد.
هرگز تصور نکنید که قوانین یک بروکر با بروکر دیگر یکسان است. قبل از واریز وجه و شروع معاملات، همیشه به وب سایت رسمی بروکر مراجعه کرده و در بخش مشخصات حسابها یا اسناد حقوقی، اعداد دقیق مربوط به مارجین کال و استاپ اوت را پیدا و مطالعه کنید. این تحقیق ساده میتواند از ضررهای سنگین و غافلگیرکننده در آینده جلوگیری کند.
نتیجهگیری
استاپ اوت در فارکس یک مکانیزم ضروری برای محافظت از بروکر و جلوگیری از بدهی تریدر است، اما برای معاملهگر، نشانه شکست در مدیریت ریسک و سرمایه است. این اتفاق یک شبه رخ نمیدهد، بلکه نتیجهی تصمیمات اشتباهی مانند استفاده از لوریج بیش از حد، نادیده گرفتن حد ضرر و ریسک کردن بخش بزرگی از سرمایه است. با درک عمیق این مفهوم و به کار بستن استراتژیهای صحیح مدیریت ریسک، میتوانید با اطمینان در بازار فارکس فعالیت کنید و از سرمایه خود در برابر چنین رویدادهای ناگواری محافظت نمایید.































