اندیکاتور شاخص میانگین جهت دار یا ADX، یک اندیکاتور تحلیل تکنیکال است که توسط بسیاری از معاملهگران برای اندازهگیری قدرت روند مورد استفاده قرار میگیرد.
روند میتواند به سمت بالا یا به سمت پایین باشد. جهت روند با استفاده از دو نماد -DI برای روند منفی و +DI برای روند مثبت است. بنابراین، اندیکاتور شاخص میانگین جهت دار یا ADX، شامل سه خط جداگانه میشود. از این اندیکاتور برای تشخیص فرصتهای معاملاتی خرید و فروش استفاده میشود.
اندیکاتور شاخص میانگین جهت دار یا ADX چه چیز میگوید؟
اندیکاتور جهتدار منفی ADX، و اندیکاتور جهتدار مثبت، دو اندیکاتور تکانهای هستند. اندیکاتور ADX به سرمایهگذاران کمک میکند که روندهای قوی را شناسایی کنند، در حالی که خطوط –DI و +DI به شناسایی جهت آن کمک میکنند.
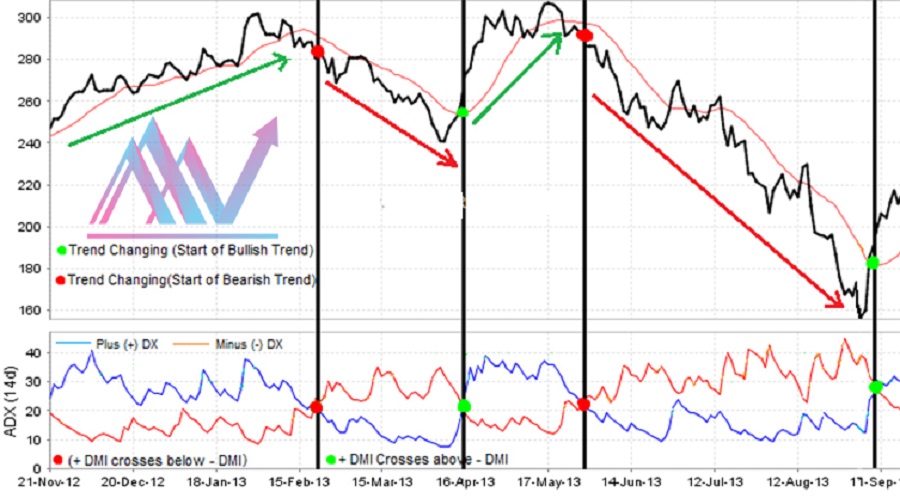
زمانی که ADX بالای 25 باشد، روند قوی شناسایی شده و زمانی که این مقدار زیر 20 باشد روند ضعیف شناخته میشود. تداخل دو خط –DI و +DI میتواند برای تولید سیگنالهای معاملاتی مورد استفاده قرار بگیرد. به عنوان مثال، اگر خط +DI از بالای خط –DI گذر کند، و مقدار اندیکاتور ADX نیز بالای 20 یا بالای 25 باشد، آنگاه سیگنالی برای خرید به وجود میآید. از طرفی دیگر، اگر خط –DI از بالای خط +DI عبور کند و ADX نیز بالای 20 یا 25 باشد، آنگاه یک سیگنال فروش به وجود میآید.
از تداخلات دو خط –DI و +DI همچنین میتوان برای خروج از موقعیتهای کنونی نیز استفاده کرد. به عنوان مثال، اگر در موقعیت خرید باشید، زمانی خارج شوید که خط –DI از بالای خط +DI عبور کند. در همین حال، زمانی که ADX زیر 20 باشد، اندیکاتور این را به ما میگوید که بازار روندی ندارد و در حال حاضر فرصت مناسبی برای انجام معامله وجود ندارد.
مقایسه دو اندیکاتور ADX و Aroon

اندیکاتور ADX تشکیل شده است از سه خط، در حالی که اندیکاتور Aroon تنها از دو خط تشکیل شده است. این دو اندیکاتور از این جهت مشابه هستند، که هر دو با خطوطی نشان میدهند که بازار در جهت مثبت یا منفی حرکت میکند. این ویژگی این دو اندیکاتور، کمک میکند که معاملهگران بتوانند با استفاده از آن، روندها را تشخیص دهند.
اندیکاتور Aroon همچنین این امکان را در اختیار کاربران قرار میدهد که قدرت روند را نیز شناسایی کنند، همانند اندیکاتور ADX. البته محاسباتی که در باطن این دو اندیکاتور انجام میشود با یکدیگر متفاوت هستند. بنابراین، تداخلات در این دو اندیکاتور در زمانهای مختلف صورت میگیرند.
برای مطالعه بیشتر: بهترین اندیکاتور برای نوسان گیری کدام است؟
محدودیتهای اندیکاتور ADX
تداخلات در اندیکاتور شاخص میانگین جهت دار یا ADX، میتواند به وفور رخ دهد، و سبب شود که سرمایهگذاران سردرگم شده و متضرر شوند. به این پدیده سیگنال اشتباه (false signal) میگویند. این اتفاق در زمانی که مقدار اندیکاتور ADX کمتر از 25 باشد، بیشتر میافتد. گاهی نیز مقدار اندیکاتور ADX از 25 بیشتر میشود. اما این اتفاق موقتا رخ داده و سریعا به حالت عادی بازمیگردد.
همانند هر اندیکاتور دیگری، اندیکاتور ADX نیز باید با اندیکاتورهای تحلیلی دیگر ترکیب شده، تا بتوان به خروجیهای به دست آمده از آن اعتماد کرد. استفاده از چندین اندیکاتور تحلیلی به صورت همزمان، سبب میشود که سیگنالهای معاملاتی تولید شده فیلتر شوند، و در نهایت معاملهگران بتوانند با اطمینان خاطر بیشتری دست به معامله بزنند.
برای مطالعه بیشتر: کانال رگرسیون چیست؟































