شمع ماروبوزو یا تراشیده همان طوری که از نامش پیداست، فاقـد سـایه هـای بالایی و پایینی است. این شمع نشان می دهد که معاملات طی دوره، فقط در یک طرف انجام گرفته است. ماروبوزوی تو خالی و توپر به ترتیب تسلط کامـل خریداران و فروشندگان را در طی دوره ی معاملاتی را نشان می دهد.
شمع تراشیده نمونه ای از شمع ها، سایه بالایی و پایینی ندارند. که به شمع های تراشیده یـا مـاروبوزو مشهورند. ابتـدا و انتهای بدنه ی این شمع ها معرف قیمت های بازگشایی و پایانی است. در این گونه شمع ها قیمت های بالا و پایین روز منطبق بر قیمت های بازگشایی و پایانی هستند.
در ماروبوزوی سفید (تو خـالی)، بالاترین قیمـت بـر قیمت پایانی منطبق بوده و پایین ترین قیمت روی قیمت بازگشایی قرار دارد. این نشانه کـنتـرل بـازار در تمام دوره در اختیار خریداران بوده است. در مقابل برای شمع های سیاه (تو پر) ماروبوزو، بالاترین و پایین ترین قیمت دوره به ترتیب منطق بر قیمت های بازگشایی و پایانی می باشد. به این معنی که فروشندگان از زمـان بازگشایی تا پایانی بازار در آن دوره، بر خریدارن مسلط بوده اند.

طول بدنه و سایه الگو ماروبوزو
در حالت کلی بلندتر بودن بدنه شمع به معنی بیشتر بودن فشارهای خرید یا فروش طی دوره است. در مقابل بدنه های کوچک نشان دهنده نوسانات کم و تحکیم قیمت در دوره ی مورد بررسی است. شمع های بدنه بلند تو خالی نشان دهنده فشار بالای خرید در دوره ی مورد نظر است. در این دوره ها قیمت پایانی از قیمت بازگشایی فاصله بیشتری داشته و نشان از عزم بالای خریداران دارد. البته محل قرارگیری شمع بدنه بلند در نمودار، شیوه ی تفسیر آن را تعیین می کند.
برای مثال ظهـور چنین شمعی در انتهای دوره های کاهش مشخص کننده منطقه ی حمایت قدرتمند و نقطه برگشت احتمالی روند می باشد. از طرف دیگر اگر همین شمع در انتهای دوره های صعود طولانی ظاهر شود، نشان از صعودی تر شدن فضای کلی بازار و یا ورود بازار به شرایط خرید هیجانی دارد.
به همین ترتیب شمع های بلند بدنه توپر حکایت از فشارهای بالای فروش دارد. درجه ایـن فشـار بـا انـدازه شمع ارتباط مستقیم دارد. تشکیل این شمع در انتهای روند صعودی نشان دهنده منطقه مقاومت و اخطـار برگشت روند هست. و در مقابل قرارگیری آن در انتهای دوره های کاهش، ورود بـازار بـه شـرایط فروش هیجانی و ترس معامله گران از شرایط آتی دارایی مالی را اخطار می دهد.
سایه های بالایی و پایینی نمودارهای شمعی اطلاعات ارزشمندی را به ما می دهد. انتهای سایه بالایی و پایینی به ترتیب نشان دهنده بالاترین و پایین ترین قیمت در طی دوره معاملاتی است. حرکت رفت و برگشتی قیمت فراتر از قیمت بازگشایی و قیمت پایانی در طی دوره سبب ایجاد سایه هـا می شود.
کوتاهی سایه ی بالایی نشان یعنی که بالاترین قیمت های دوره در نزدیکی قیمت بازگشایی و یا پایانی است. از سوی دیگر کوتاهی سایه ی پایینی نمایانگر قرارگیری قیمـت هـای پایینی دوره در نزدیکی قیمت بازگشایی و یا پایانی می باشد.
سایه های بلند نیز نمایانگر پراکندگی نوسانات قیمت از محدوده ی بازگشایی و پایانی دوره ی معاملاتی می باشد. شمع با سایه ی بالایی بلند نمایانگر تمایلات سرکوب شده ی خریداران در طی دوره می باشد. به همین نسبت شمع با سایه ی پایینی بلند نمایانگر تلاش فروشندگان برای کاهش قیمت در طی دوره است، که در نهایت با افزایش فشار خرید از سوی خریداران بی نتیجه مانده است.
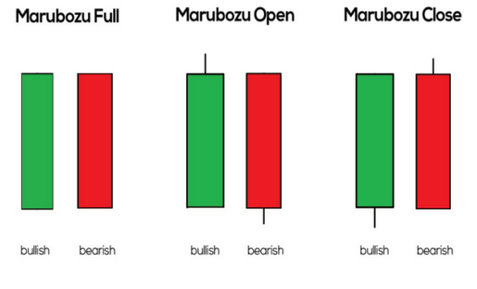
انواع الگو ماروبوزرو
ماروبوزو بیشتر شمع های بلند قدرتمند، دارای بدنه سیاه و سفید می باشند. این شمع ها معمولاً فاقد سایه های بالا یا پایین و در عوض قیمت های بالایی و پایینی آنها همان نقاط بازگشایی و پایانی می باشند. شش نوع الگو ماروبوزو عبارتند از:
- ماروبوزو سیاه
- ماروبوزو آغازین سیاه
- ماروبوزو پایانی سیاه
- ماروبوزو سفید
- ماروبوزو آغازین سفید
- ماروبوزو پایانی سفید
1.الگوی ماروبوزو سیاه
شمع سیاه و بلندی که فاقد سایه بالایی و پایینی می باشد. این شمع زمـانی شکل که قیمت آغازین برابر قیمت بالایی و قیمت پایانی برابر با قیمت پایینی باشد. این موضوع نشانگر آن است که فروشندگان، قیمت را از اولین معامله تا آخرین معامله کنترل می کرده اند. در زیر تصویر این نوع شمع را مشاهده می نمایید.

ویژگی های الگوی ماروبوزو سیاه
- شمعی سیاه و بلند که فاقد سایه پایینی و بالایی است.
- هنگامی که شمع باز می شود در کل زمان فعالیت خود به سمت پایین نزول صعود می کند.
- شمع در حداقل قیمت خود پایان می یابد.
ماروبوزو سیاه یک الگوی تک شمعی که قیمت بازگشایی آن معادل بالاترین و قیمت پایانی معادل پایین ترین قیمت آن است. ضمن اینکه برای اطلاع از وضعیت بازار بایستی به سایر شمع ها توجه کرد. توماس بالکوفسکی بر اساس تحقیقات انجام شده در کتاب خود آورده است که این الگو در ۵۳ درصد موارد بازارهای صعودی و در ۵۴ درصد بازارهای نزولی به صورت یک الگوی ادامه دهنده عمل کرده است. در هر حال بازگشتی یا ادامه دهنده بودن الگو به رفتار بـازار بعـد از تشکیل آن بستگی دارد.
2. الگوی ماروبوزو آغازین سیاه (BOM)
شمع سیاه و بلندی که در نقطه آغازین (بازگشایی) فاقد سایه می باشد. بنابراین دارای سایه پایینی و فاقد سایه بالایی است. این شمع زمانی شکل که قیمت پایانی بالاتر از قیمت حداقل و قیمت بازگشایی در همان سطح قیمت حداکثر قرار بگیرد. این امر نشانه اینکه بازار بـه صـورت کلی تحت کنترل فروشندگان است. اما در انتها خریداران کمی غلبه داشته اند. در زیر تصویر این نوع شمع را مشاهده می نمایید.

ویژگی های الگوی ماروبوزو آغازین سیاه
- شمع سیاه و بلندی که دارای سایه پایینی است.
- در کل زمان فعالیت خود به سمت پایین نزول می کند.
- شمع در زیر نقطه آغازین خود بسته که اندکی از نقطه حداقل خود بالاتر است. بنابراین یک سایه پایینی تشکیل می گردد.
اگر ماروبوزو آغازین سیاه در یک روند صعودی تشکیل گردد، به آن الگوی کمربند نزولی می گویند. که برای آگاهی از وضعیت بازار بایستی به سایر شمع ها توجه کرد. چرا که این شمع می تواند حاکی از تداوم یا بازگشت قیمت باشد. بالکوفسکی در کتاب خود آورده است که این الگو در ۵۲ درصد موارد بازارهای صعودی و در ۵۳ درصد بازارهای نزولی به صورت یک الگوی ادامه دهنده عمل کرده است.
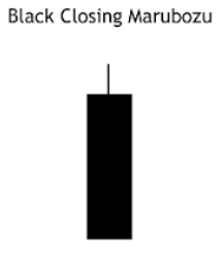
3. الگوی ماروبوزو پایانی سیاه (BCM)
شمع سیاه بلندی که در نقطه پایانی فاقد سایه است. بنابراین دارای سایه بالایی و فاقد سایه پایینی می باشد. این شمع قیمت حداکثر بالاتر از قیمت آغازین و قیمت پایانی در همان سطح قیمت حداقل قرار دارد. این امر نشانه اینکه در ابتـدا خریداران کنترل بازار را در دست اما پس از مدتی فروشندگان کنترل را تا انتها در دست گرفته اند. در زیر تصویر این نوع شمع را مشاهده می نمایید.

ویژگی های الگوی ماروبوزو پایانی سیاه
- شمع سیاه و بلندی که دارای سایه بالایی است.
- در ابتدا اندکی صعود و سایه بالایی تشکیل می گردد. اما در کل زمان فعالیت خود به سمت پایین نزول می کند.
- شمع در پایین ترین قیمت خود پایان می یابد. بنابراین فاقد سایه پایینی می باشد.
این شمع می تواند نشانه بازگشت یا ادامه قیمت باشد که برای آگاهی از وضعیت بازار بایستی به سایر شمع ها توجه کرد.
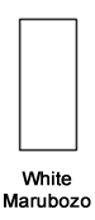
4. الگوی ماروبوزو سفید
شمع سفید بلندی که فاقد سایه بالایی و پایینی می باشد. این شمع زمـانی که قیمت آغازین برابر با قیمت پایینی و قیمت پایانی برابر قیمت بالایی شکل می گیرد. این امر نشانه اینکه خریداران، قیمت را از اولین معامله تا آخرین معامله کنترل می کرده اند. در زیر تصـویـر ایـن نـوع شمع را مشاهده می نمایید.

5. الگوی ماروبوزو آغازین سفید (WOM)
شمع سفید بلندی که در نقطه آغازین فاقد سایه است. بنابراین دارای سایه بالایی و فاقد سایه پایینی می باشد. این شمع زمانی شکل که قیمت آغازین برابر با قیمت پایینی و قیمت پایانی کمتر از قیمت بالایی هست. این امر نشانه اینکه خریداران، قیمت را از اولین معامله تا آخرین معامله کنترل اما در نهایت قیمت پایین تر از نقطه حداکثر خود پایان می یابد. در زیر تصویر این نوع شمع را مشاهده می نمایید.

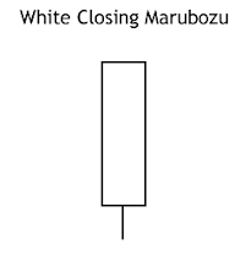
6. الگوی ماروبوزو پایانی سفید (WCM)
ماروبوزو پایانی سفید، شمع سفید بلندی که در نقطه پایانی فاقد سایه می باشد. بنابراین دارای سایه پایینی و فاقد سایه بالایی است. این شمع زمانی شکل که قیمت آغازین بالاتر از قیمت حداقل و قیمت پایانی در همان سطح قیمت حداکثر قرار داشته دارد. این امر نشانه اینکه در ابتدا فروشندگان کنترل بازار را در دست اما پس از مدتی خریداران کنترل را تا انتها در دست گرفته اند. در زیر تصویر این نوع شمع را مشاهده می نمایید.