رمز ارز های برنامه ای (DApps)
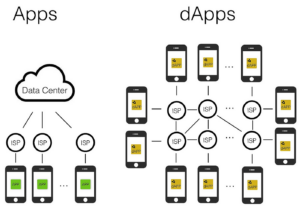
Dapps یک مخفف برای “Decentralized Applications” یا به فارسی “برنامههای غیرمتمرکز” است. این عبارت به تکنولوژی بلاکچین و برنامههای مبتنی بر آن اشاره دارد. برنامههای غیرمتمرکز یا DApps به عنوان یک پیشرفت مهم در فناوری اطلاعات و بلاکچین شناخته میشوند. این پلتفرم ها تفاوتهای مهمی با پلتفرم های متمرکز دارند و ما از دیدگاههای مختلف و با اهمیتی به آنها نیاز داریم ؛ در این مقاله به توضیح مفهوم DApps، نحوهی کارکرد آن و برخی از مهمترین رمزارزهای برنامهای DApps میپردازیم.

_ رمزارزهای برنامهای DApps چیستند؟
رمزارزهای برنامهای DApps به رمزارزهایی اشاره دارند که بر اساس تکنولوژی بلاکچین و توکنهای قابل تجارت برای اجرای اپلیکیشنها و پروتکلهای بلاکچینی ساخته میشوند. این رمزارزها میتوانند برای انجام تراکنشها و اجرای قراردادهای هوش مصنوعی (Smart Contracts) در داخل اپلیکیشنها و پروژههای بلاکچینی مورد استفاده قرار گیرند.
_ چرا رمزارزهای برنامهای DApps مهم هستند؟
رمزارزهای برنامهای DApps توانستهاند از طریق ارائهی امکاناتی متنوع و ایجاد محیطهای امنیتی برای تراکنشها، جلب توجه بسیاری از توسعهدهندگان و کاربران بلاکچینی را به خود جلب کنند. این ارزها امکان انجام کارهای مختلف از جمله معاملات مالی، بازیهای اینترنتی، ذخیره سازی دادهها و حتی توسعهی اپلیکیشنهای هوش مصنوعی را فراهم میکنند. در کل، رمزارزهای برنامهای DApps یک نقش مهم در توسعه بلاکچین و ایجاد اپلیکیشنهای مبتنی بر بلاکچین دارند و از رونق بالایی برخوردارند.
_ چرا به برنامههای غیرمتمرکز (DApps) نیاز داریم؟
1 . حفظ امنیت و شفافیت : برنامههای غیرمتمرکز بر اساس تکنولوژی بلاکچین عمل میکنند که به طور قابل توجهی امنیت و شفافیت را افزایش میدهد. اطلاعات تراکنشها و عملیات داخلی DApps در بلاکچین ذخیره میشوند و قابل مشاهده برای همه است. این امر از تقلب و تغییرات غیرمجاز جلوگیری میکند.
2 . کنترل کاربران : در برنامههای غیرمتمرکز، کاربران دارای کنترل کامل بر داراییهای خود هستند. تراکنشها از طریق قراردادهای هوش مصنوعی انجام میشوند و نیاز به واسطههای مرکزی ندارند. این امکان را به کاربران میدهد تا به طور مستقل از هر جای جهان از داراییهای خود استفاده کنند.
3 . اجرای تراکنشهای هوش مصنوعی (Smart Contracts) : DApps میتوانند تراکنشهای هوش مصنوعی را اجرا کنند، که قراردادهایی هستند که بدون نیاز به واسطههای انسانی انجام میشوند. این تراکنشها معمولاً درخصوص انتقال داراییها، پرداختها، و بسیاری از عملیات دیگر استفاده میشوند.

پلتفرم های DApps چه مزایا و معایبی دارند؟
استفاده از پلتفرمهای DApps دارای مزایا و معایب خود است. در ادامه به برخی از این مزایا و معایب اشاره میکنم:
مزایا :
1 . امنیت بالا : یکی از مزایای بزرگ استفاده از پلتفرمهای DApps امنیت بالا است. تراکنشها و اطلاعات در بلاکچین ذخیره میشوند و برای تغییر یا تقلب نیاز به تایید شبکه بلاکچین دارند. این امر از تقلب و دستکاری اطلاعات جلوگیری میکند.
2 . کنترل بیشتر بر داراییها : کاربران در پلتفرمهای DApps دارای کنترل کامل بر داراییهای خود هستند. آنها میتوانند به طور مستقل تصمیمهای مالی بگیرند و به داراییهای خود دسترسی داشته باشند، بدون نیاز به واسطههای مالی متمرکز.
3 . شفافیت : تمام تراکنشها در بلاکچین قابل مشاهده هستند . این امر از شفافیت در عملیاتها و تراکنشها در پلتفرمهای DApps حاصل میشود.
4 . کاهش هزینهها : پلتفرمهای DApps معمولاً هزینههای تراکنش کمتری نسبت به واسطههای متمرکز دارند. این امر به کاربران کمک میکند هزینههای مالی را کاهش دهند.

معایب :
1 . کارایی محدود : برخی پلتفرمهای DApps به دلیل تکنولوژی بلاکچینی خود، ممکن است کارایی محدودی داشته باشند. زمانی که تعداد کاربران و تراکنشها افزایش مییابد، ممکن است کارایی آنها کاهش یابد.
2 . پذیرش کمتر : در مقایسه با برنامههای متمرکز، تعداد کمتری از افراد و سازمانها از پلتفرمهای DApps استفاده میکنند. این ممکن است به عدم پذیرش گستردهتری از این تکنولوژی منجر شود.
3 . پلتفرمهای متنوع : با وجود تعداد زیادی از پلتفرمهای DApps، انتخاب پلتفرم مناسب و متناسب با نیازهای خود ممکن است مشکل باشد. هر پلتفرم دارای ویژگیها و اکوسیستمهای متفاوتی است.
4 . تغییرات فنی : دنیای بلاکچین در حال تغییر و تحول مداومی است. تغییرات فنی ممکن است به تغییرات در پروژهها و DApps منجر شود که ممکن است برای توسعهدهندگان و کاربران ایجاد مشکلاتی داشته باشد.
در کل، استفاده از پلتفرمهای DApps بسیار مزایا دارد اما همچنین با چالشها و معایب خود همراه است. انتخاب پلتفرم مناسب و مطابق با نیازهای شما و شناخت دقیق از مزایا و معایب آن میتواند به شما در تصمیمگیری کمک کند.
_ چگونه باید یک پلتفرم DApps مناسب برای ساخت برنامهام پیدا کنم؟
1 . تحقیق و بررسی: برای انتخاب یک پلتفرم DApps مناسب، بهتر است با تحقیق و بررسی مختلف پلتفرمها شروع کنید. پلتفرمهای مختلفی وجود دارند مانند Ethereum، Binance Smart Chain، Polkadot، و غیره. هر یک از آنها ویژگیها و مزایای متفاوتی دارند.
2 . هزینهها: هزینههای تراکنش و استفاده از پلتفرمها میتواند متغیر باشد. اطمینان حاصل کنید که هزینهها و محدودیتهای پلتفرم با استراتژی و بودجه شما سازگاری داشته باشد.
3 . منابع توسعه: برای ساخت یک DApp، به منابع توسعهدهنده نیاز دارید. بررسی کنید که پلتفرم انتخابی ابزارهای توسعه و اکوسیستم مناسبی برای شما فراهم میکند.
4 . امنیت: امنیت بسیار مهم است. بررسی کنید که پلتفرم مورد نظر شما چگونه از امنیت تراکنشها و قراردادهای هوش مصنوعی پشتیبانی میکند.
5 . جامعه و اکوسیستم: برخی از پلتفرمها دارای جوامع فعال و اکوسیستمهای پیشرفتهای هستند. این میتواند به توسعه و موفقیت برنامهتان کمک کند.

_ نمونههایی از رمزارزهای برنامهای DApps:
1 . Ethereum (ETH) : اتریوم یکی از مشهورترین بلاکچینها برای اجرای DApps است. توکن اتر (ETH) برای پرداخت هزینههای تراکنش و اجرای قراردادهای هوش مصنوعی در این بلاکچین استفاده میشود.
2 . Binance Smart Chain (BNB) : Binance Smart Chain از توکن بیانبی (BNB) به عنوان توکن اصلی خود استفاده میکند. این بلاکچین به DApps اجازه میدهد تا با هزینههای پایینتر و سرعت بالاتری کار کنند.
3 . Polkadot (DOT) : Polkadot یک پلتفرم بلاکچینی است که به DApps این امکان را میدهد تا با یکدیگر تعامل کنند. توکن DOT به عنوان ارز معاملاتی در این شبکه استفاده میشود.
برنامههای غیرمتمرکز یا DApps، نماینده یک تحول انقلابی در دنیای فناوری هستند که توسط بلاکچین ایجاد شدهاند. این تکنولوژیها به ما امکان میدهند تا به شفافیت، امنیت و کنترل بیشتری بر داراییهای خود دست یابیم. با پتانسیلهای زیادی که DApps دارند، آیندهای روشن و نوآورانه برای انجام تراکنشها و توسعه برنامهها را به تصویر میکشند. از این رو، ضروری است که در توسعه و بهرهبرداری از DApps به دقت عمل کنیم تا از فواید این فناوری پیشرو بهرهبرداری کنیم و به سوی آیندهای متمدنتر و متمدنسازی بیشتر پیش برویم.