اندیکاتور ویلیامز %R یک شاخص نوسانی در تحلیل تکنیکال است که برای شناسایی شرایط اشباع خرید و فروش در بازارهای مالی استفاده میشود. این به معاملهگران کمک میکند تا نقاط احتمالی برگشت قیمت را شناسایی کرده و تصمیمات بهتری در معاملات خود بگیرند. در این مقاله، در مورد این اندیکاتور، نحوه محاسبه و تفسیر آن صحبت خواهیم کرد.
آنچه در این مقاله می خوانید ...
اندیکاتور ویلیامز %R چیست؟
اندیکاتور ویلیامز %R یا محدوده درصد ویلیامز (Williams %R) یک شاخص نوسانی است که توسط لری ویلیامز، معاملهگر و تحلیلگر مشهور بازارهای مالی، توسعه یافته است. این اندیکاتور برای سنجش وضعیت اشباع خرید یا اشباع فروش در بازار طراحی شده و یکی از ابزارهای محبوب در تحلیل تکنیکال به شمار میرود.
Williams %R بین محدودههای 0 تا 100- نوسان میکند و هنگامی که این مقدار نزدیک به صفر باشد، نشاندهنده اشباع خرید و وقتی نزدیک به 100- باشد، نشاندهنده اشباع فروش است. معاملهگران از این اندیکاتور برای شناسایی نقاط برگشت احتمالی در حرکت قیمت استفاده میکنند، بهطوریکه قیمتها پس از رسیدن به سطحهای اشباع، ممکن است به سمت عکس حرکت کنند.

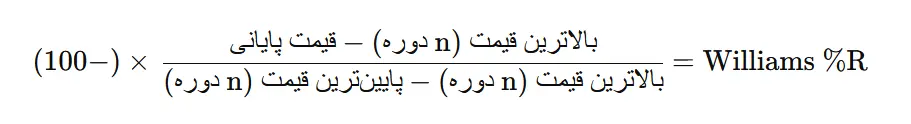
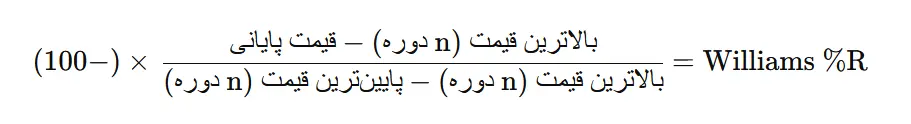
فرمول اندیکاتور Williams

در این فرمول:
- بالاترین قیمت (n دوره): بالاترین قیمت ثبت شده در n دوره اخیر است؛
- پایینترین قیمت (n دوره): پایینترین قیمت ثبت شده در n دوره اخیر است؛
- قیمت پایانی: قیمت پایانی در دوره جاری.
ضرب نهایی در 100- بهمنظور تبدیل مقیاس درصدی به کار میرود.
نحوه محاسبه اندیکاتور ویلیامز (Williams %R)
محاسبه اندیکاتور ویلیامز %R فرایندی نسبتاً ساده است که به شناسایی شرایط اشباع خرید و فروش در بازارهای مالی کمک میکند. برای شروع، معاملهگران باید تعداد دورههای زمانی که برای محاسبه استفاده میشود را تعیین کنند. بهطور معمول، تنظیم پیشفرض اندیکاتور Williams %R بر اساس 14 دوره است، اما این مقدار میتواند بنا به نیاز تغییر کند. منظور از دورهها، بازههای زمانی مشخص مانند 14 روز، 14 ساعت یا 14 کندل در یک نمودار قیمتی است که معاملهگر انتخاب میکند.
گامهای محاسبه Williams %R
- تعیین دوره زمانی: اولین گام، انتخاب تعداد دورههایی است که برای محاسبه اندیکاتور ویلیامز استفاده خواهد شد. بیشتر معاملهگران از دوره 14 استفاده میکنند، اما میتوان تعداد بیشتری از دورهها را نیز انتخاب کرد تا تغییرات ملایمتری مشاهده شود.
- شناسایی بالاترین و پایینترین قیمت: در مرحله دوم، باید بالاترین قیمت و پایینترین قیمت در بازه انتخابی (برای مثال 14 دوره اخیر) شناسایی شود. این قیمتها به عنوان مرجع محاسبه استفاده میشوند و مشخص میکنند که در این بازه زمانی، حداکثر و حداقل قیمت دارایی چه بوده است.
- محاسبه اختلاف قیمت: اکنون، باید اختلاف بین بالاترین قیمت و قیمت پایانی (آخرین قیمتی که در پایان دوره ثبت شده است) محاسبه شود. این اختلاف نشان میدهد که قیمت کنونی نسبت به بالاترین قیمت دوره چقدر فاصله دارد.
- محاسبه محدوده دوره: در این مرحله، اختلاف بین بالاترین قیمت و پایینترین قیمت در دوره مورد نظر محاسبه میشود. این مقدار به عنوان مخرج فرمول عمل میکند و نشان میدهد که تفاوت کل بین بالاترین و پایینترین قیمت چقدر است.
- جایگذاری در فرمول و ضرب در 100-: در نهایت، اختلاف قیمت (از مرحله سوم) بر محدوده دوره (از مرحله چهارم) تقسیم شده و سپس در 100- ضرب میشود تا مقدار اندیکاتور Williams %R به دست آید.

تحلیل نتایج به دست آمده از اندیکاتور ویلیامز R%
نتیجه این محاسبه عددی خواهد بود که بین 0 تا 100- نوسان میکند. این محدوده نشاندهنده موقعیت نسبی قیمت جاری نسبت به بالاترین و پایینترین قیمتهای دوره انتخابی است و به معاملهگر کمک میکند تا وضعیت بازار را ارزیابی کند:
- 0 تا 20- اگر مقدار Williams %R بین 0 تا 20- باشد، بازار در وضعیت اشباع خرید قرار دارد. این بدان معناست که قیمتها احتمالاً به سقف خود نزدیک شدهاند و ممکن است به زودی کاهش یابند. معاملهگران اغلب در این مرحله به دنبال فرصتهای فروش میگردند.
- 20- تا 80-: اگر مقدار Williams %R در محدوده 20- تا 80- باشد، این ناحیه به عنوان ناحیه خنثی شناخته میشود. در این محدوده، بازار در تعادلی نسبی قرار دارد و هیچ نشانهای از اشباع خرید یا فروش وجود ندارد. معاملهگران در این شرایط ممکن است منتظر بمانند تا بازار به یکی از سطوح اشباع نزدیک شود.
80- تا 100- : وقتی مقدار Williams %R به محدوده 80- تا 100- میرسد، نشاندهنده اشباع فروش است. در این حالت، قیمتها به پایینترین سطح خود نزدیک شدهاند و احتمال بازگشت به سمت بالا وجود دارد. معاملهگران در این مرحله معمولاً به دنبال فرصتهای خرید هستند.
مثال کاربردی از اندیکاتور ویلیامز R%
فرض کنید در یک نمودار 14 دورهای، بالاترین قیمت ثبت شده 120 دلار، پایینترین قیمت 100 دلار و قیمت پایانی 110 دلار است. محاسبات به این شکل خواهد بود:

در این مثال، مقدار Williams %R برابر با 50- است که نشاندهنده وضعیت خنثی در بازار است؛ به این معنا که بازار در این لحظه نه در حالت اشباع خرید است و نه اشباع فروش.
نکات مهم در استفاده از Williams %R
جهت استفاده از اندیکاتور ویلیامز R% توجه به نکات زیر در استفاده موثر تر از آن میتوند مفید باشد:
- انعطافپذیری: معاملهگران میتوانند تعداد دورهها را با توجه به استراتژی خود تغییر دهند. دورههای کوتاهتر سیگنالهای سریعتری ارائه میدهند اما ممکن است پرنوسان باشند، در حالی که دورههای طولانیتر نوسانات را صافتر کرده و سیگنالهای مطمئنتری فراهم میکنند.
- کاربرد در تایمفریمهای مختلف: اندیکاتور Williams %R را میتوان در تایمفریمهای مختلف، از نمودارهای دقیقهای تا ماهانه، استفاده کرد. این ویژگی باعث میشود این اندیکاتور برای معاملهگران کوتاهمدت و بلندمدت مناسب باشد.
ترکیب با سایر اندیکاتورها: برای کاهش احتمال سیگنالهای کاذب، بهتر است از Williams %R به همراه سایر اندیکاتورهای تکنیکال مانند میانگین متحرک، MACD یا RSI استفاده شود. این ترکیب میتواند تحلیل دقیقتری از روند بازار به معاملهگران ارائه دهد.

روشهای رایج استفاده از اندیکاتور ویلیامز %R
همانطور که در مقاله Babypips آمده است، Williams %R به معاملهگر این امکان را میدهد تا تشخیص دهد که بازار تا چه حد از تعادل خود خارج شده است و آیا احتمال بازگشت قیمتی وجود دارد یا خیر، که در ادامه به توضیح این شرایط پرداخته میشود.
- اشباع خرید و فروش: معاملهگران به طور گستردهای از این اندیکاتور برای شناسایی نقاط اشباع خرید و فروش استفاده میکنند. به عنوان مثال، اگر Williams %R به زیر 80- برسد، به معنی اشباع فروش است و میتواند فرصت مناسبی برای خرید باشد. بالعکس، اگر مقدار Williams %R به بالای 20- برسد، نشاندهنده اشباع خرید است و میتواند فرصت خوبی برای فروش باشد.
- واگرایی (Divergence): واگرایی یکی از سیگنالهای مهم در استفاده از Williams %R است. واگرایی زمانی رخ میدهد که روند قیمت دارایی با جهت حرکت Williams %R همخوانی ندارد. برای مثال، اگر قیمت در حال افزایش باشد اما مقدار Williams %R به سمت پایین حرکت کند، این میتواند نشاندهنده ضعف در روند فعلی و احتمال بازگشت قیمتی باشد.
- تأیید شکست (Breakout Confirmation): معاملهگران میتوانند از Williams %R برای تأیید شکستهای قیمتی نیز استفاده کنند. اگر قیمت از یک سطح مقاومتی یا حمایتی عبور کند، Williams %R میتواند به تأیید این شکست کمک کند. مثلاً وقتی قیمت بالاتر از یک سطح مقاومتی کلیدی حرکت میکند و Williams %R در ناحیه اشباع خرید قرار دارد، این نشاندهنده احتمال تداوم حرکت صعودی است.
مزایا و معایب اندیکاتور ویلیامز R%
بنا به این مقاله در Investopedia، استفاده از اندیکاتور ویلیامز با مزایا و محدودیتهایی همراه است.
از جمله مزایای این اندیکاتور عبارتند از:
- ساده و قابل فهم: یکی از مهمترین ویژگیهای اندیکاتور Williams %R، سادگی آن است. معاملهگران مبتدی نیز به راحتی میتوانند از آن استفاده کنند و سیگنالهای خرید و فروش را شناسایی کنند.
- پیشبینی معکوس روند: این اندیکاتور بهطور موثری میتواند نقاط بازگشت احتمالی روند را پیشبینی کند و به معاملهگران کمک کند تا در شرایط اشباع خرید یا فروش تصمیمگیری کنند.
- قابلیت استفاده در بازههای زمانی مختلف: Williams %R را میتوان در تمامی تایمفریمها از جمله نمودارهای روزانه، هفتگی و حتی ماهانه استفاده کرد. این انعطافپذیری آن را به ابزاری مناسب برای معاملهگران کوتاهمدت و بلندمدت تبدیل کرده است.
اندیکاتور ویلیامز R% با وجود مفید بودن، دارای محدودیتهایی است که باید در نظر گرفته شود. این محدودیتها عبارتند از:
- سیگنالهای کاذب: یکی از معایب Williams %R ارائه سیگنالهای کاذب است. برای مثال، ممکن است در شرایط اشباع خرید، قیمت همچنان به رشد خود ادامه دهد یا در شرایط اشباع فروش، قیمت همچنان کاهش یابد.
- نیاز به تأیید توسط ابزارهای دیگر: برای اطمینان بیشتر از سیگنالهای Williams %R، بهتر است با ابزارهای دیگر مانند خطوط روند، میانگین متحرک و اندیکاتورهای مکمل ترکیب شود.
- عدم ارائه جهت حرکت: اندیکاتور ویلیامز تنها نشان میدهد که بازار در حالت اشباع خرید یا فروش است، اما جهت دقیق حرکت قیمت را مشخص نمیکند. به همین دلیل معاملهگران باید از سایر ابزارها برای تأیید جهت استفاده کنند.

تفاوت بین Williams %R و اندیکاتور Stochastic
اگرچه هر دو اندیکاتور Williams %R و Stochastic برای شناسایی شرایط اشباع خرید و فروش استفاده میشوند، تفاوتهایی بین آنها وجود دارد:
- مقیاس: اندیکاتور ویلیامز %R در محدوده 0 تا 100- نوسان میکند، در حالی که Stochastic در مقیاس 0 تا 100 محاسبه میشود.
- فرمول محاسبه: با وجود اینکه نتایج این دو اندیکاتور مشابه هستند، اما فرمول محاسبه آنها متفاوت است. Williams %R از فرمولی سادهتر استفاده میکند و نتیجه را در مقیاس منفی ارائه میدهد.
- واکنش به تغییرات قیمت: Stochastic معمولاً نوسانات کمتری نسبت به Williams %R دارد و در شرایط مختلف بازاری نتایج متفاوتی را نشان میدهد. Williams %R بهطور معمول سریعتر به تغییرات قیمت واکنش نشان میدهد و این باعث میشود برای معاملهگران کوتاهمدت مناسبتر باشد.
نتیجهگیری
اندیکاتور Williams %R یک ابزار مفید و کارآمد برای شناسایی شرایط اشباع خرید و فروش در بازارهای مالی است. این اندیکاتور، با توجه به سادگی و دقت در تشخیص نقاط برگشت احتمالی، مورد توجه بسیاری از معاملهگران حرفهای و مبتدی قرار گرفته است. با این حال، مانند هر ابزار تحلیلی دیگر، بهتر است از این اندیکاتور به همراه سایر شاخصها و ابزارهای تحلیل تکنیکال استفاده شود تا نتایج بهتری به دست آید.