اندیکاتور McGinley نوعی میانگین متحرک است که به نسبت میانگین متحرک ساده، با دقت بیشتری شرایط بازار را منعکس میکند. این ابزار تحلیل تکنیکال با سازگاری بهتر با تغییرات سریع بازار، نتایج دقیقتری ارائه میدهد. مخترع این اندیکاتور، جان آر مکگینلی (John R. McGinley)، تحلیلگر معروف، است.
اندیکاتور مکگینلی دینامیک، ابزاری قابل اعتماد و کمتر شناخته شده در تحلیل تکنیکال است که توسط جان ر. مکگینلی، کارشناس بازار مالی و سردبیر سابق مجله تحلیل تکنیکال انجمن تکنیکالیستهای بازار، در دهه 1990 ابداع شده است. هدف مکگینلی از ایجاد این اندیکاتور، طراحی ابزاری بود که به طور خودکار با سرعت بازار تنظیم شود و در عین حال نویز دادههای قیمت را فیلتر کند. این اندیکاتور برای اولین بار در سال 1997 در مجله تحلیل تکنیکال معرفی شد.
در دنیای تحلیل تکنیکال و معاملهگری بازارهای مالی، اندیکاتورها ابزارهای حیاتی برای اتخاذ تصمیمات تجاری هستند. یکی از اندیکاتورهای کمتر شناختهشده اما مؤثر، اندیکاتور McGinley است که در این مقاله به معرفی و کاربرد آن برای مبتدیان پرداخته میشود.
آشنایی با اندیکاتور McGinley و محسابه آن
اندیکاتور McGinley توسط John R. McGinley در سال 1997 معرفی شد. این اندیکاتور به عنوان یک نسخه بهبود یافته از میانگینهای متحرک طراحی شده و هدف اصلی آن کاهش نویز بازار و ارائه سیگنالهای دقیقتر است.
اندیکاتور دینامیک McGinley، مشکلی را که در میانگینهای متحرک با فاصلههای زمانی ثابت وجود دارد، حل میکند. مشکل اصلی این است که بازار به سرعت به وقایع واکنش نشان میدهد، و میانگینهای متحرک توانایی تطبیقپذیری با این تغییرات سریع را ندارند. این مشکل به نام “تاخیر” (lag) شناخته میشود.
هیچیک از انواع میانگینهای متحرک، چه ساده (SMA)، چه نمایی (EMA) و چه وزنی (LWMA)، از این مشکل در امان نیستند. این نقص، کارایی این ابزارها را در تحلیل تکنیکال زیر سوال میبرد. اندیکاتور McGinley با در نظر گرفتن سرعت تغییرات بازار، سعی در کاهش این تاخیر و ارائه خطوطی هموارتر و دقیقتر دارد.
بازار به طور مداوم در حال تغییر سرعت است. میانگینهای متحرک سنتی، مانند میانگین متحرک ساده و نمایی، نمیتوانند این خاصیت را بازتاب دهند. اندیکاتور McGinley این مشکل را با افزودن یک عامل هموارسازی به فرمول میانگین متحرک حل میکند. به این ترتیب، این اندیکاتور تغییرات سرعت بازار را در نظر میگیرد و تحلیلگر را قادر میسازد با دقت بیشتری معامله کند.
البته این بهبودها به معنای حذف کامل تاخیر نیستند. تنها مزیت اندیکاتور McGinley این است که به تغییرات بازار حساستر است. به دلیل وجود عامل هموارسازی در فرمول، این اندیکاتور نسبت به میانگینهای متحرک دیگر حساسیت بیشتری به تغییرات بازار دارد. کاربران میتوانند با انتخاب بازه زمانی مناسب، این اندیکاتور را بر اساس نیازها و استراتژی معاملاتی خود تنظیم کنند.
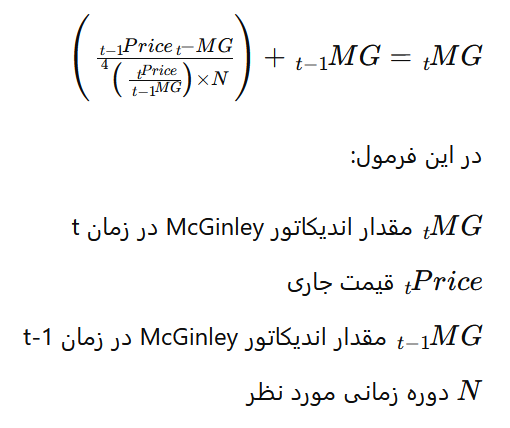
فرمول محاسبه اندیکاتور McGinley به شکل زیر است:

این فرمول باعث میشود که اندیکاتور McGinley سریعتر به تغییرات قیمت واکنش نشان دهد و از تأخیرهای معمول در میانگینهای متحرک سنتی جلوگیری کند.
آشنایی با اندیکاتور McGinley و مزایای آن
اندیکاتور McGinley نوعی میانگین متحرک است که نسبت به میانگینهای متحرک سنتی، عملکرد بهتری دارد. این اندیکاتور با اضافه کردن یک عامل به فرمولاسیون میانگینهای متحرک معمولی، قادر است به تغییرات بازار سریعتر واکنش نشان دهد و نوسانات قیمت را با دقت بیشتری نمایش دهد. این ویژگی جدید امکان شتابگیری مثبت و منفی را برای اندیکاتور McGinley فراهم میکند.
هرچند معاملهگران میتوانند از این اندیکاتور برای تصمیمات معاملاتی خود استفاده کنند، اما هدف اصلی طراحی آن کاهش تاخیر بین حرکات بازار و واکنش اندیکاتور بوده است. با افزایش دقت دادههای ارائه شده توسط این اندیکاتور، میتوان تصمیمات بهتری در بازار اتخاذ کرد.
مزایای اندیکاتور McGinley شامل موارد زیر است:
- کاهش نویز بازار: طراحی این اندیکاتور به گونهای است که نویز بازار را به حداقل میرساند و سیگنالهای قابل اعتمادتری ارائه میدهد.
- سادگی در استفاده: با وجود فرمول پیچیده، استفاده از اندیکاتور McGinley در پلتفرمهای معاملاتی مختلف آسان است و نیازی به محاسبات دستی ندارد.
- واکنش سریع به تغییرات: به دلیل فرمول خاص خود، مکگینلی دینامیک قیمتها را از نزدیک دنبال میکند و در بازارهای نزولی سریعتر و در بازارهای صعودی کندتر حرکت میکند. این ویژگی به معاملهگران کمک میکند تا به موقع سیگنالهای خرید و فروش را دریافت کنند.
- تنظیم خودکار: با استفاده از فاکتور N، این اندیکاتور میتواند به طور خودکار با تغییرات بازارهای سریع یا کند سازگار شود. برای مثال، برای شبیهسازی یک میانگین متحرک 20 روزه، میتوان از مقدار N نصف میانگین متحرک یعنی 10 استفاده کرد.
ویژگیهای اندیکاتور مکگینلی دینامیک
- سازگاری خودکار: این اندیکاتور به گونهای طراحی شده که به طور خودکار با سرعت بازارهای مالی تنظیم میشود.
- رفع مشکل میانگینهای متحرک: مکگینلی دینامیک تلاش میکند تا مشکلاتی که در استفاده نامناسب از میانگینهای متحرک وجود دارد، برطرف کند. این اندیکاتور شکاف بین قیمت و خطوط میانگین متحرک را کاهش میدهد.
نحوه استفاده از اندیکاتور McGinley
این اندیکاتور به عنوان ابزاری برای دنبال کردن روندها و شناسایی زمانهای ورود و خروج از معاملات مورد استفاده قرار میگیرد. با استفاده از مکگینلی دینامیک، معاملهگران میتوانند به طور موثرتری از تغییرات قیمت بهرهبرداری کنند. برای بهرهگیری از اندیکاتور McGinley، مراحل زیر را دنبال کنید:
- انتخاب پلتفرم معاملاتی: ابتدا یک پلتفرم معاملاتی مناسب را انتخاب کنید. بسیاری از پلتفرمها مانند MetaTrader و TradingView از اندیکاتور McGinley پشتیبانی میکنند.
- افزودن اندیکاتور به نمودار: به بخش اندیکاتورها در پلتفرم معاملاتی خود بروید و اندیکاتور McGinley را به نمودار مورد نظر اضافه کنید.
- تنظیم پارامترها: دوره زمانی (N) را با توجه به استراتژی معاملاتی خود تنظیم کنید. برای شروع، میتوانید از دورههای زمانی استاندارد مانند 14 یا 20 استفاده کنید.
- تحلیل و تصمیمگیری: اندیکاتور McGinley را در تحلیل تکنیکال خود به کار ببرید. زمانی که قیمت بالای اندیکاتور قرار دارد، میتواند نشاندهنده سیگنال خرید باشد و هنگامی که قیمت زیر اندیکاتور قرار میگیرد، ممکن است سیگنال فروش باشد.
مکگینلی در تحقیقات خود متوجه شد که میانگینهای متحرک سنتی، مانند میانگین متحرک ساده (SMA) و میانگین متحرک نمایی (EMA)، دارای مشکلاتی هستند. این مشکلات شامل استفاده نادرست تحلیلگران و عدم توانایی این میانگینها در دنبال کردن دقیق قیمتها است. میانگینهای متحرک در دورههای مختلف عملکرد متفاوتی در بازارهای سریع یا آهسته دارند. برای حل این مشکل، مکگینلی اندیکاتوری طراحی کرد که به طور خودکار با سرعت فعلی بازار تنظیم میشود.
نکات مهم برای مبتدیان در استفاده از اندیکاتور McGinley
- ترکیب با سایر اندیکاتورها: برای افزایش دقت سیگنالها، اندیکاتور McGinley را با اندیکاتورهای دیگر مانند RSI یا MACD ترکیب کنید.
- تمرین و آزمایش: پیش از استفاده از اندیکاتور McGinley در معاملات واقعی، آن را در یک حساب دمو یا بر روی دادههای تاریخی بازار آزمایش کنید.
- مدیریت ریسک: همواره اصول مدیریت ریسک را رعایت کرده و تنها مقدار مناسبی از سرمایه خود را در هر معامله استفاده کنید.
اندیکاتور McGinley ابزاری کارآمد و موثر برای تحلیل تکنیکال و معاملهگری در بازارهای مالی است. با کاهش نویز بازار و واکنش سریع به تغییرات قیمت، این اندیکاتور میتواند به معاملهگران در اتخاذ تصمیمات بهتر کمک کند. با رعایت اصول مدیریت ریسک و ترکیب این اندیکاتور با سایر ابزارهای تحلیلی، میتوانید از مزایای آن بهرهمند شوید.
جان مکگینلی با اختراع این اندیکاتور، ابزاری تکنیکال معرفی کرد که نسبت به میانگینهای متحرک سنتی به دادههای قیمت سریعتر واکنش نشان میدهد. مکگینلی دینامیک، به دلیل توانایی در حذف نویز و تنظیم خودکار با سرعت بازار، یک ابزار جذاب برای تحلیلگران و معاملهگران بازارهای مالی است. این اندیکاتور نشاندهنده تجربه و دانش نزدیک به 40 سال مکگینلی در مطالعه و دنبال کردن بازارها و اندیکاتورها است.
پیشنهاد برای مطالعه بیشتر: اندیکاتور Ema چیست؟