تحلیل تکنیکال یکی از ابزارهای اصلی در دست معاملهگران و تحلیلگران بازارهای مالی است. این روش به جای تمرکز بر ارزش ذاتی داراییها، به تحلیل رفتار و الگوهای قیمتی آنها در گذشته میپردازد. در این میان، الگوهای بازگشتی یکی از مهمترین ابزارهای مورد استفاده در تحلیل تکنیکال هستند. این الگوها به معاملهگران کمک میکنند تا نقاط بازگشت روند قیمت را شناسایی کرده و به تبع آن، تصمیمات معاملاتی بهتری بگیرند. در این مقاله، به معرفی و بررسی مهمترین الگوهای کلاسیک بازگشتی در تحلیل تکنیکال میپردازیم.
آنچه در این مقاله می خوانید:

آشنایی با پترنتریدینگ (pattern trading) و الگو های کلاسیک در تحلیل تکنیکال:
پترنتریدینگ (Pattern Trading) یا معاملهگری:
بر اساس الگوها، یک رویکرد در تحلیل تکنیکال است که در آن معاملهگران به دنبال شناسایی الگوهای تکراری در نمودارهای قیمتی هستند تا بتوانند پیشبینیهایی درباره رفتار آینده قیمت داشته باشند. این الگوها، که ممکن است شامل شکلها، قلهها، درهها و دیگر الگوهای قیمتی باشند که به معاملهگران کمک میکنند تا نقاط ورود و خروج مناسبی را برای معاملات خود پیدا کنند. در این روش، معاملهگران فرض میکنند که رفتار گذشته قیمت میتواند الگوهایی را ایجاد کند که در آینده نیز تکرار شوند.
الگوهای کلاسیک(Classic Patterns)
به مجموعهای از الگوهای قیمتی اطلاق میشود که به طور گسترده در تحلیل تکنیکال مورد استفاده قرار میگیرند و بر اساس تجربه و آزمایشات طولانیمدت بهعنوان ابزارهای معتبر شناسایی شدهاند. این الگوها شامل اشکال مختلفی همچون سر و شانه، دو قله و دو دره، سه قله و سه دره، مثلثها، پرچمها و الماس هستند. ویژگی بارز الگوهای کلاسیک این است که بهصورت تکراری در نمودارهای قیمتی دیده میشوند و میتوانند نقاط تغییر روند یا ادامه روند را شناسایی کنند. الگوهای کلاسیک تفاوتهای مشخصی با سایر الگوهای تحلیلی دارند. برای مثال، برخی الگوهای قیمتی مثل الگوهای هارمونیک (Harmonic Patterns) که پیچیدگی بیشتری دارند، به نسبت الگوهای کلاسیک کمتر مورد استفاده قرار میگیرند و نیاز به دانش بیشتری در محاسبات دارند. همچنین، برخی الگوهای دیگر مانند الگوهای کندلی (Candlestick Patterns) بر اساس تحلیل کندلها و الگوهای شمعی خاص در بازههای زمانی کوتاهتر مورد استفاده قرار میگیرند. در مقابل، الگوهای کلاسیک بیشتر بر پایه شکلگیری ساختارهای بزرگتر در نمودارهای قیمتی تمرکز دارند و معمولاً در بازههای زمانی بلندتر معنا پیدا میکنند.
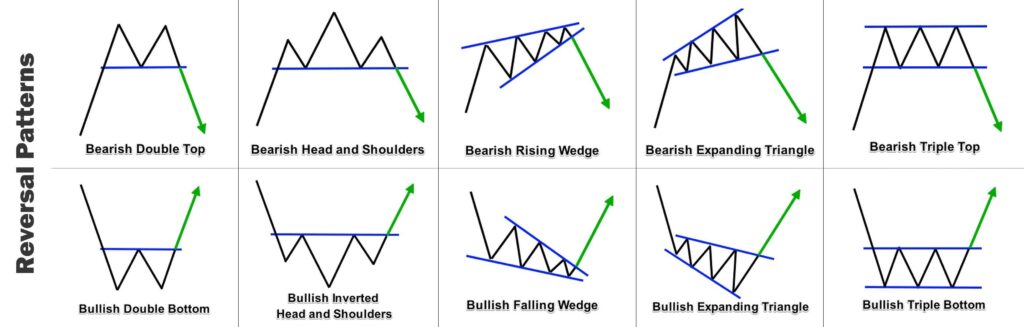
در نهایت باید گفت، منظور از الگوهای کلاسیک بازگشتی (Reversal Patterns) الگوهایی است که نشاندهنده احتمال تغییر جهت یک روند قیمتی هستند. به عبارت دیگر، این الگوها در نقاطی از نمودار شکل میگیرند که احتمال بازگشت روند فعلی و آغاز یک روند جدید (مثلاً از صعودی به نزولی یا بالعکس) وجود دارد. الگوهایی مانند سر و شانه، دو قله و دو دره، و الگوی کنج صعودی و نزولی از جمله مهمترین الگوهای بازگشتی کلاسیک هستند. این الگوها به معاملهگران کمک میکنند تا زمانی که یک روند در حال ضعیف شدن است و احتمال تغییر آن وجود دارد را تشخیص دهند و استراتژیهای معاملاتی خود را مطابق با آن تنظیم کنند.
معرفی و بررسی مهمترین الگو های کلاسیک بازگشتی(Reversal Patterns):
همانطور که گفته شد الگوهای کلاسیک بازگشتی در تحلیل تکنیکال، الگوهایی هستند که در روندهای صعودی یا نزولی ظاهر میشوند و نشاندهندهی تغییر جهت روند هستند؛ که با توجه به شکل و ویژگیهایشان، میتوان آنها را به دستههای مختلفی تقسیم کرد. در ادامه به معرفی و بررسی هر یک از این الگو های کلاسیک بازگشتی خواهیم پرداخت:
1 . الگوی سر و شانه (Head and Shoulders):
الگوی سر و شانه یکی از شناختهشدهترین و معتبرترین الگوهای بازگشتی است. این الگو شامل سه قله است که قله میانی (سر) بالاتر از دو قلهی دیگر (شانهها) قرار دارد. الگوی سر و شانه به دو نوع صعودی و نزولی تقسیم میشود:
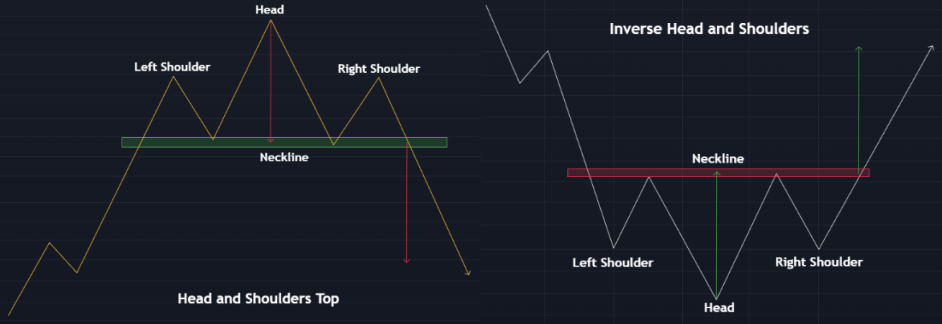
A. سر و شانه سقف (Head and Shoulders Top):
الگوی سر و شانه سقف یک الگوی بازگشتی است که نشاندهندهی تغییر جهت روند صعودی به نزولی است. این الگو از سه قله تشکیل میشود که در یک بازه زمانی نزدیک به یکدیگر قرار دارند. قله دوم (وسطی) باید بالاتر از قله اول و سوم (کناری) باشد. شانه چپ و راست باید تقریباً هم ارتفاع باشند؛ و میتوان پس شکسته شدن خط گردن (Neckline)، خطی که شانه چپ و راست را به یکدیگر متصل میکند به سمت پایین وارد پوزیشن فروش شد. تارگت در این الگو به اندازه ی فاصله ی خط گردن تا نوک قله ی وسطی میباشد.
B. سر و شانه کف (Inverse Head and Shoulders):
الگوی سر و شانه معکوس یک الگوی بازگشتی است که نشاندهندهی تغییر جهت روند نزولی به صعودی است. این الگو از سه کف تشکیل میشود که در یک بازه زمانی نزدیک به یکدیگر قرار دارند. کف دوم (وسطی) باید پایینتر از کف اول و سوم (کناری) باشد. شانه چپ و راست باید تقریباً هم ارتفاع باشند؛ و میتوان پس شکسته شدن خط گردن (Neckline)، خطی که شانه چپ و راست را به یکدیگر متصل میکند به سمت بالا وارد پوزیشن خرید شد. تارگت این الگو به اندازه فاصله ی بین خط گردن و نوک کف وسطی میباشد.

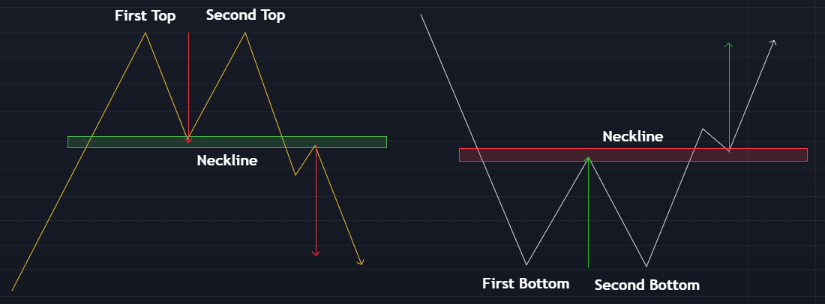
2 . الگوی دو قله (Double Top) و دو دره (Double Bottom):
A. الگوی دو قله (Double Top):
الگوی دو قله زمانی شکل میگیرد که قیمت دو بار به سطح مقاومتی برخورد کرده و نتواند آن را بشکند. این الگو نشاندهنده ضعف خریداران و احتمال تغییر روند به نزولی است. شکست خط گردن در این الگو نشانهای از پایان روند صعودی و شروع روند نزولی است.
B. الگوی دو دره (Double Bottom):
این الگو مشابه الگوی دو قله است، با این تفاوت که در یک روند نزولی شکل میگیرد. در اینجا، قیمت دو بار به سطح حمایتی برخورد کرده و نتوانسته آن را به سمت پایین بشکند. شکست خط گردن به سمت بالا نشانهای از پایان روند نزولی و شروع روند صعودی است.

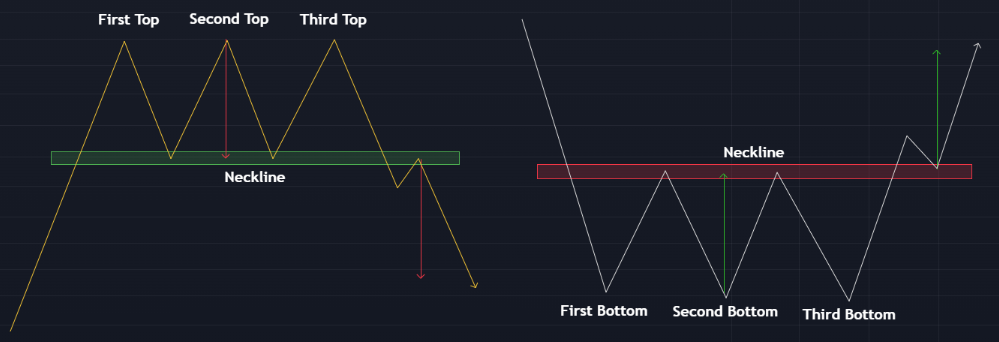
3 . الگوی سه قله (Triple Top) و سه دره (Triple Bottom):
A. الگوی سه قله (Triple Top):
این الگو زمانی شکل میگیرد که قیمت سه بار به سطح مقاومتی برخورد کرده و نتواند آن را بشکند. این الگو نشاندهنده احتمال تغییر روند به نزولی است و شکست خط گردن تأیید کننده این بازگشت است.
B. الگوی سه دره (Triple Bottom):
این الگو مشابه الگوی سه قله است، اما در یک روند نزولی شکل میگیرد. قیمت سه بار به سطح حمایتی برخورد کرده و نتوانسته آن را بشکند. شکست خط گردن به سمت بالا نشانهای از شروع یک روند صعودی جدید است.

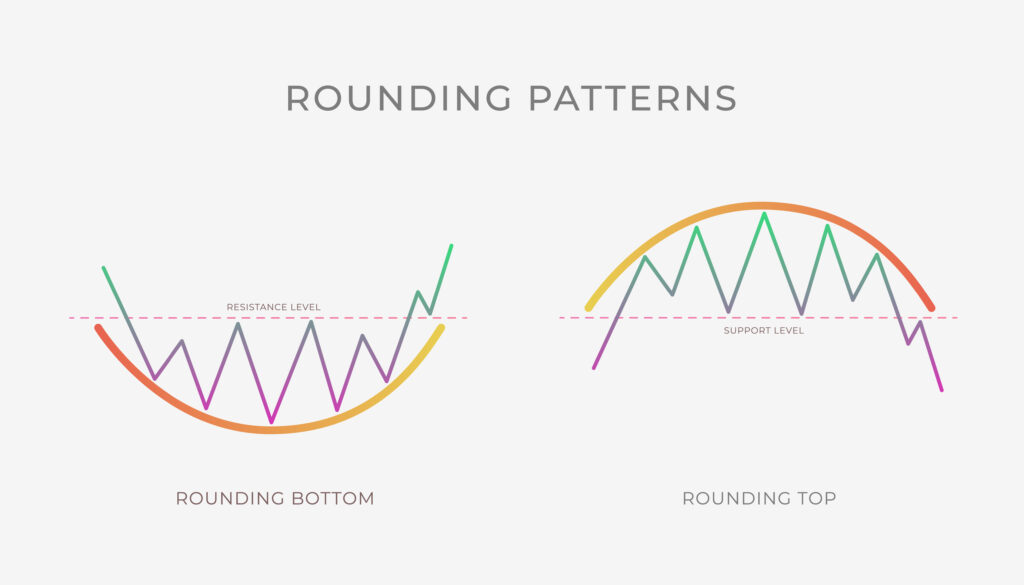
4 . الگوی کف و سقف گرد (Rounded Top and Bottom):
A. الگوی سقف گرد (Rounded Top):
الگوی سقف گرد معمولاً پس از یک روند صعودی شکل میگیرد و نشاندهنده تدریجی تغییر روند به نزولی است. در این الگو، قیمت به تدریج کاهش یافته و شکلی مشابه یک قوس ایجاد میکند. زمانی که قیمت به زیر خط حمایت تثبیت کند، این تغییر روند تأیید میشود.
B. الگوی کف گرد (Rounded Bottom):
الگوی کف گرد پس از یک روند نزولی شکل میگیرد و نشاندهنده تغییر تدریجی روند به صعودی است. این الگو شکلی شبیه یک کاسه دارد و شکست خط مقاومت نشاندهنده شروع یک روند صعودی جدید است.

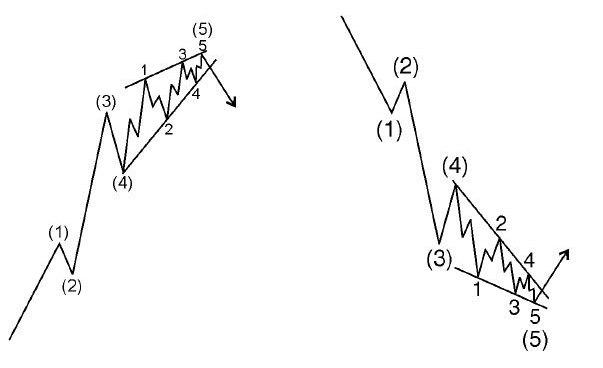
5 . الگوی کنج صعودی و نزولی (Rising wedge & Falling wedge):
در تحلیل به سبک امواج الیوت به این الگو، الگوی مثلث خاتمه دهنده نیز میگویند چراکه این الگو از یک مثلث تشکیل میشود که در انتهای یک روند صعودی یا نزولی ظاهر میشود و همواره به صورت 5 موجی شکل میگیرد که موج 4 و موج 2 با هم همپوشانی دارند؛جایگاه اختصاصی مثلث خاتمه دهنده در موج 5 (از هر درجه ای) میباشد و در امواج داخلی این مثلث موج 3 هرگز نباید کوچکترین موج باشد. همچنین راستای قائده ی این الگو نمیتواند خلاف جهت روند اصلی باشد.این الگو نشاندهندهی تغییر جهت روند است.
اما به زبانی ساده تر برای پیدا کردن الگوی کنج صعودی و نزولی در چارتهای قیمتی، کافی است دو خط روند را برای اتصال سقفها و کفهای یک روند ترسیم کنید که با گذر زمان انتهای این دو خط به یکدیگر نزدیک شوند (دو خط همگرا باشند). در این الگو ها قیمت دائما کف و سقف جدید بالاتر و پایینتری ساخته اما روند تغییرات آن کُند شده و فشرده میشود. همچنین کاهش یافتن حجم معاملات در این نواحی و رویت واگرایی بین قیمت و اندیکاتور ها نیز میتواند مهر تاییدی برای این الگو باشد.

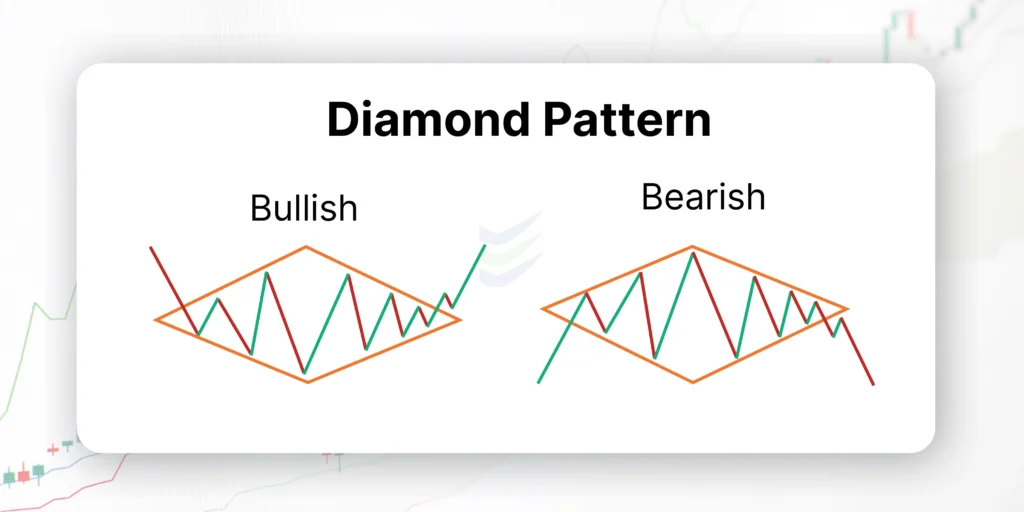
6 . الگوی الماس (Diamond Pattern):
الگوی الماس یک الگوی نادر اما قدرتمند بازگشتی است. این الگو به شکل یک الماس یا لوزی روی نمودار ظاهر میشود و میتواند نشاندهنده تغییر روند در بازار باشد. الگوی الماس به دو نوع الماس سقف و الماس کف تقسیم میشود. شکست الگو به سمت پایین یا بالا نشاندهنده شروع یک روند جدید است.

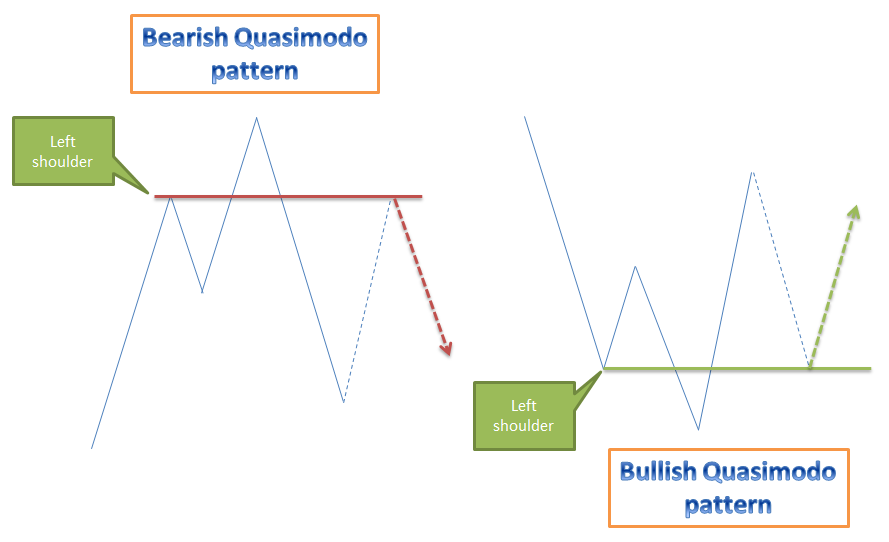
7 . الگوی شبه مودو (Quasimodo Pattern):
الگوی کلاسیک بازگشتی شبهمودو (Quasimodo Pattern) یک الگوی پیچیدهتر و نسبتاً کمتر شناختهشده در تحلیل تکنیکال است که نشاندهنده بازگشت روند میباشد. این الگو شباهتهایی به الگوی سر و شانه دارد، اما با این تفاوت که یک قله یا دره اضافی در ساختار خود دارد. به طور دقیقتر، در یک روند صعودی، این الگو شامل یک قله (شانه چپ)، یک قله بالاتر (سر)، و سپس یک قله پایینتر از سر اما بالاتر از شانه چپ (شانه راست) است. الگوی شبهمودو با شکست سطح حمایت یا مقاومت کلیدی تأیید میشود و نشاندهنده احتمال بازگشت قوی روند است. این الگو معمولاً در نقاط کلیدی چرخش بازار دیده میشود و به معاملهگران کمک میکند تا نقاط بازگشتی را با دقت بیشتری شناسایی کنند.
این الگوها بخش مهمی از سرفصلهای آموزشی در دورههایی مانند مدرک CMT هستند

بررسی مزایا و معایب معامله با الگوهای کلاسیک بازگشتی :
مزایا:
1. ساده بودن تشخیص الگوها:
الگوهای کلاسیک بازگشتی مانند سر و شانه یا دو قله معمولاً به راحتی در نمودارها قابل شناسایی هستند. این سادگی به معاملهگران کمک میکند تا بدون نیاز به ابزارهای پیچیده، نقاط بازگشت احتمالی را پیدا کنند.
2. اعتبار بالا:
الگوهای کلاسیک بازگشتی بر اساس سالها تجربه و تحلیل تکنیکال معتبر شناخته شدهاند. این الگوها به دلیل تکرارپذیری بالا در شرایط مختلف بازار، از اعتبار زیادی برخوردارند و بسیاری از معاملهگران حرفهای نیز از آنها استفاده میکنند.
3. قابلیت استفاده در بازارهای مختلف:
این الگوها در تمامی بازارهای مالی از جمله سهام، فارکس، ارزهای دیجیتال و کالاها قابل استفاده هستند. این ویژگی به معاملهگران امکان میدهد تا از یک استراتژی واحد در بازارهای مختلف بهره ببرند.
4. تعیین نقاط ورود و خروج:
الگوهای کلاسیک بازگشتی به وضوح نقاط ورود (در آغاز بازگشت روند) و خروج (پس از تحقق بازگشت) را مشخص میکنند. این امر به معاملهگران کمک میکند تا با دقت بیشتری معاملات خود را مدیریت کنند.
5. امکان تعیین حد ضرر و سود:
با استفاده از الگوهای بازگشتی، معاملهگران میتوانند حد ضرر و حد سود خود را بهطور دقیقتر تعیین کنند، زیرا این الگوها معمولاً نواحی حمایت و مقاومت قوی را به وضوح نشان میدهند.
معایب:
1. احتمال شکست الگو:
هرچند الگوهای کلاسیک بازگشتی اعتبار بالایی دارند، اما همیشه تضمینی برای موفقیت نیستند. بازار ممکن است در برخی مواقع الگوها را بشکند و برخلاف انتظار معاملهگران حرکت کند.
2. نیاز به تجربه و مهارت:
تشخیص دقیق الگوهای کلاسیک و تصمیمگیری بر اساس آنها نیاز به تجربه و دانش تحلیل تکنیکال دارد. معاملهگران مبتدی ممکن است به راحتی دچار خطا شوند یا نتوانند از این الگوها استفاده کنند.
3. عدم ارائه سیگنالهای ورود سریع:
الگوهای بازگشتی کلاسیک معمولاً سیگنالهای خود را با تأخیر ارائه میدهند، زیرا نیاز به شکلگیری کامل الگو دارند. این امر ممکن است باعث شود معاملهگران فرصتی را از دست بدهند یا در نقطه ورود مناسب نتوانند وارد معامله شوند.
4. نیاز به تأیید سایر ابزارها:
اغلب توصیه میشود که الگوهای کلاسیک بازگشتی را با سایر شاخصها و ابزارهای تحلیل تکنیکال ترکیب کنید تا اطمینان بیشتری از صحت سیگنال به دست آید. این نیاز به ترکیب چندین ابزار ممکن است استراتژی معاملهگران را پیچیدهتر کند.
5. تأثیر شرایط بازار:
الگوهای کلاسیک بازگشتی ممکن است در بازارهای با نوسانات شدید یا در شرایطی که اخبار مهم اقتصادی یا سیاسی منتشر میشود، کمتر کارایی داشته باشند. این امر میتواند به دلیل تغییرات ناگهانی در احساسات بازار باشد که باعث شکست الگوها میشود.
برای مطالعه بیشتر: اندیکاتور تشخصیص اوردر بلاک و بریکربلاک
الگوهای بازگشتی کلاسیک ابزارهای قدرتمندی برای شناسایی نقاط بازگشت در روند قیمت هستند. شناخت و استفاده صحیح از این الگوها میتواند به معاملهگران کمک کند تا در زمان مناسب وارد بازار شوند یا از آن خارج شوند و به این ترتیب، سودآوری خود را افزایش دهند. با این حال، مانند هر ابزار تحلیلی دیگری، استفاده از الگوهای بازگشتی نیازمند تجربه و درک عمیق از بازار است و بهتر است همیشه همراه با سایر ابزارها و شاخصهای تکنیکال مورد استفاده قرار گیرد.






























