با محاسبه پیپ در فارکس آشنا هستید؟ اصطلاح پیپ از آن دسته مواردی است که اگر در ثانیه اول شروع ترید به آن برخورد نکنید حتمادر ثانیه سوم به آن میرسید. در خصوص پیپ همیشه دو سوال وجود دارد، یکی اینکه پیپ چیست و چگونه محاسبه میشود. پیپ نشان دهنده تغییرات اعمال شده در فرایند ترید یک جفت ارز است. در واقع پیپ معیاری برای اندازهگیری سود و زیان مربوطه در خصوص ترید است.

ارزش پیپ به چه معناست؟
ارزش پیپ در خصوص پوزیشن معاملاتی عبارت است از تغییرات پوزیشن معاملاتی در نرخ ارزش آن. ارزی که ارزش پیپ متناسب با آن بیان میشود، باید ارز پایه حساب کاربری شما باشد. این موضوع بدان معناست که ارزش عددی پیپ در یک پوزیشن بسته به ارزی که با آن نسبت به افتتاح حساب کاربری اقدام میکنید متفاوت باشد.
اگر با حساب کاربری ترید میکنید که ساز و کار آن برپایه یک ارز مشخص بوده، ارزش پیپ برای جفت ارزهایی که متفاوت از ارز پایه حساب کاربری هستند شامل نرخ مبادلاتی اضافه بر سازمان خواهد بود. دلیل این امر این است که شما باید ارزش پیپ را به ارز پایه حساب کاربری خود تبدیل کنید تا بتوان آن را با سایر ارزش پیپ پوزیشنهای دیگرتان مقایسه کرد.
در عمل، این موضوع بدان معناست که برای مثال، ارزش عددی پیپ برای ترید جفت ارز EUR/GBP عموما بیشتر از جفت ارزهایی خواهد بود که دلار آمریکا ارز پایه آنها بوده؛ دلیل این امر هم این است که پوند استرلینگ (GBP) با ارزش نسبی بالاتری نسبت به دلار آمریکا معامله میشود.
این موضوع همچنین میتواند بیانگر این مسئله باشد که ترید جفت ارز EUR/GBP در یک لات کامل 100000 یورویی میتواند تاثیرات سرمایه بر تری بر مارجین مورد نیاز بمنظور حفظ موقعیت نسبت به ترید یک لات 100000 دلاری دلار آمریکا در برابر پزو مکزیک یا همان USD/MXN داشته باشد.
بدلیل اینکه پزو مکزیک ارزش پایینتری دارد ارزش پیپ برای یک ترید 100000 دلاری یا یک لات کامل در جفت ارز USD/MXN در مقایسه با ارزش پیپ 13.17 دلاری برای یک لات کامل از ترید 100000 یورویی جفت ارز EUR/GBP تنها 0.53 دلار است.
محاسبه پیپ در فارکس بهمراه مثال
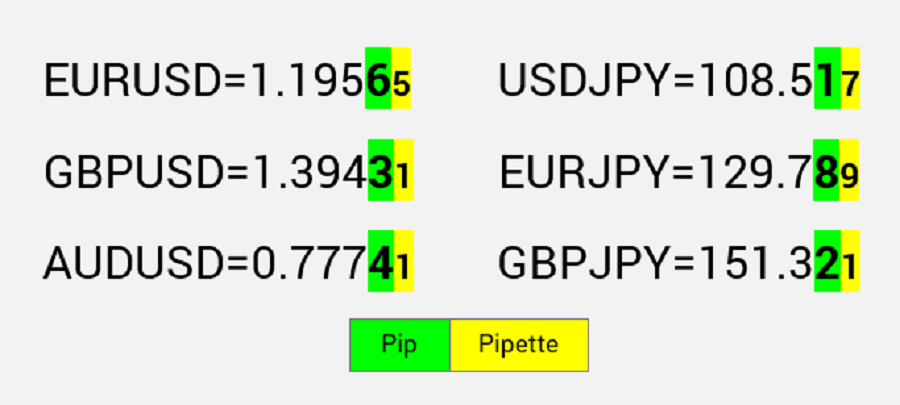
مرحله اول: اندازه پیپ را مشخص کنید. اندازه پیپ بدلیل ارزش نسبتا پایین ین ژاپن برای همه جفت ارزها غیر از آنهایی که حاوی ین ژاپن هستند، 0.0001 است، و برای آن دسته از جفت ارزهایی که دارای ین ژاپن هستند اندازه پیپ 0.01 است.
مرحله دوم: نرخ ارز را مشخص کنید.
مرحله سوم: از این فرمول کلی برای محاسبه مقدار پیپ برای اندازه یک پوزیشن خاص استفاده کنید:
ارزش پیپ= (اندازه پیپ/ نرخ ارز) x اندازه پوزیشن
مرحله چهارم: با استفاده از نرخ ترید عادی ارزش پیپ را به ارز پایه حساب کاربری خود تبدیل کنید.
محاسبه ارزش پیپ برای جفت ارزهایی که دلار آمریکا را بعنوان ارز متقابل دارند
همان مقدار ارزش پیپ که برای جفت ارزهای اصلی بکار برده میشود برای جفت ارزهایی که دلار آمریکا بعنوان ارز متقابل با آنها ترید میشود نیز بکار برده میشود. از جلمه ارزهای فرعی میتوان به EUR/USD ، GBP/USD، AUD/USD و NZD/USD اشاره کرد که دلار آمریکا را بعنوان ارز متقابل ترید میکنند.
اساسا حرکت جفت ارزی مانند EUR/USD از 1.2000 به 1.2001 نشان دهنده افزایش یک پیپ در نرخ ارز است، بنابراین اندازه پیپ در جفت ارز EUR/USD 0.0001 است. این حرکت پیپ برابر است با تغییر ارزش 0.10 دلار بر روی میکرو لات 1000 یورویی، 1 دلار بر روی مینی لات 10000 یورویی و 10 دلار برای یک لات کامل 100000 یورویی. این اعداد ارزش پیپ شما در هنگام ترید با حساب کاربری است که ارز پایه آن دلار آمریکا است.
بنابراین، برای محاسبه ارزش پیپ برای جفت ارز EUR/USD آنهم زمانی که اندازه پیپ 0.0001 است، نرخ لحظهایی 1.12034 بوده و شما در حال ترید با اندازه پوزیشن 100000 یورویی هستید، این اطلاعات را در فرمول گفته شده در بالا جایگذاری کنید:
(0.0001 / 1.12034) X €100,000 = €8.925861791956013
با انجام این محاسبه ارزش پیپ 8.925861791956013 یورویی به دست میآید. اگر میخواهید این ارزش پیپ را به دلار آمریکا محاسبه کنید باید ارزش پیپ 8.925861791956013 یورویی را ضرب در نرخ مبادله جفت ارز EUR/USD با نرخ ارز 1.12034 بکنید:
€8.925861791956013 X 1.12034 $/€ = $10
بنابراین ارزش پیپ برای پوزیشنی به اندازه 100000 یورو زمانی که نرخ ارز در ترید جفت ارز EUR/USD، 1.12034 باشد در یک حساب تریدی که ارز پایه آن یورو باشد
8.925861791956013 یورو بوده و در یک حساب تریدی که ارز پایه آن دلار آمریکا باشد 10 دلار خواهد بود.
محاسبه ارزش پیپ برای جفت ارزهایی که دلار آمریکا را بعنوان ارز پایه دارند
بسیاری از جفت ارزهایی که دلار آمریکا را بعنوان ارز پایه دارند مانند USD/JPY و USD/CAD، و ارزش پیپ متفاوت است. برای محاسبه ارزش پیپ در هنگام ترید با استفاده از حساب کاربری که ارز پایه آن دلار آمریکا بوده و جفت ارزهایی که دلار آمریکا را بعنوان ارز پایه در آنها ترید میشود باید اندازه پوزیشن را تقسیم بر نرخ ارز کنید.
برای مثال، اگر جفت ارز USD/CAD با نرخ ارز 1.3000 ترید شود شما یک پوزیشن 100000 دلاری دارید. آنگاه ارزش پیپ برابر با یک پیپ یا 0.0001 x 100,000 دلار برابر با 10 دلار کانادا بوده، زیرا دلار کانادا ارز متقابل است.
اگر میخواهید آن ارزش پیپ را به دلار آمریکا تبدیل کنید باید نرخ ارز جفت ارز USD/CAD به ازای هر دلار آمریکا تقسیم کنید، بنابراین یک ارزش پیپ USD برای موقعیت 100000 دلاری رقمی معادل 7.692307692307692 دلار میشود.
محاسبه ارزش پیپ برای جفت ارزهای فرعی ( کراس یا مینور)
بمنظور محاسبه ارزش پیپ جفت ارزهایی که دلار آمریکا در آن دخیل نیست، برای مثال، شما جفت ارز فرعی EUR/GBP را با استفاده از حساب کاربری که ارز پایه آن دلار آمریکا است ترید میکنید؛ میبایست ارزش 10 پیپ استاندارد در هر لات کامل در ارز فرعی یا نرخ ارز یا در جفت ارز GBP/USD متناسب با مثال ضرب کنید.
اگر نرخ جفت ارز GBP/USD 1.3000 باشد، ارزش پیپ 10 x 1.3000 یا 13 دلار برای جفت ارز EUR/GBP در یک پوزیشن با لات کامل 100000 یورویی است.
میانبرهایی برای محاسبه ارزش پیپ
بطور کلی اگر با حساب کاربری ترید میکنید سازو کار آن بر پایه ارز خاصی بوده و آن ارز، ارز پایه در جفت ارز مورد ترید است، در این صورت یک راه کوتاه برای محاسبه ارزش پیپ وجود دارد که به خاطر سپردن آن نیز بسیار آسان است.
اساسا پوزیشنهای آن جفت ارز در خصوص ارز پایه به ترتیب دارای ارزش پیپ 0.10 ، 1 و 10 بوده و به اینکه شما یک مینی لات، میکرو لات و یا یک لات کامل را ترید میکنید بستگی دارد.
برای مثال، اگر حساب کاربری شما متصل به بروکری باشد که ساز و کار مالی و نقدینگی آن با دلار آمریکا تامین شود آنگاه جفت ارزی که دلار آمریکا بعنوان ارز پایه در آن عمل میکند، مانند جفت ارزهای EUR/USD، GBP/USD، AUD/USD یا NZD/USD دارای ارزش پیپ 0.10 دلار در یک میکرو لات از 1000 واحد ارز پایه، 1 دلار در یک مینی لات از 10000 واحد ارز پایه یا 10 دلار برای در یک لات کامل از 100000 واحد ارز پایه است.
برای پیدا کردن ارزش پیپ زمانی که دلار آمریکا بعنوان ارز پایه در لیست جفت ارزها قرار دارد، همانند جفت ارزهای USD/JPY یا USD/CAD، برای حسابهای کاربری که ساز و کار مالیشان بر پایه دلار آمریکا است کافیست ارزش پیپ استاندارد در هر لات را تقسیم بر نرخ ارز مربوطه بکنید.
بنابراین، اگر شما مشغول ترید جفت ارز USD/CAD به حجم 100000 باشید؛ آنگاه 10 ارزش پیپ استاندارد در هر لات کامل را بر نرخ ارز USD/CAD تقسیم کنید. اگر جفت ارز USD/CAD در 1.3400 ترید شود آنگاه ارزش پیپ صحیح:
10 / 1.3400 = $7.462686567164179
یا 7.46 دلار بر اساس هر لات کامل هنگام ترید با حساب کاربری که ساز و کار مالی آن برپایه دلار آمریکا است خواهد بود.

ارزش پیپ چگونه در معاملات فارکس استفاده میشود ؟
ارزش پیپ به شما درک صحیحی از ریسک وارده و مارجین مورد نیاز به ازای هر پیپ هنگام ورود به پوزیشن جفت ارزهایی که سطح نوسان مشابهی دارند میدهد. بدون محاسبه دقیق ارزش پیپ در یک جفت ارز، نمی توان ارزیابی دقیقی از ریسک وارده هنگام ورود به پوزیشن داشت.
علاوه بر این، از آنجایی که معاملات فارکس توام با اهرم هستند، ارزش پیپ پوزیشنها توسط اهرم مورد استفاده چند برابر میشود. با دانستن ارزش پیپ یک جفت ارز می توانید از تکنیکهای مدیریت سرمایه برای محاسبه اندازه پوزیشن ایده آل برای هر ترید در محدوده اندازه حساب و میزان ریسک پذیری خود استفاده کنید. بدون در نظر گرفتن این دانش، ممکن است ریسک بسیار زیاد یا خیلی کم را در ترید متحمل بشوید. برای موفقیت در معاملات خود مقاله «میزان اهرم مناسب در فارکس» را حتما بخوانید.
بیشتر بخوانید: آشنایی با انواع معاملات فارکس
شروع به ساخت برنامه ترید شخصی خود بکنید
بمنظور ایجاد و ساخت یک برنامه ترید موثر و کارآمد، تکنیکهای مدیریت سرمایه که شامل، اندازهگیری موقعیت میشود را بکار ببرید.
درک این موضوع که هزینه معاملات فارکس چند پیپ است، اغلب اولین قدم در سفر سرمایه گذاری شما است. با این کار نه تنها هزینههای پرداختی را تعیین می کنید، بلکه ارزش کل موقعیت خود را نیز ارزیابی میکنید.
دانستن ارزش پیپ هر جفت ارزی که مشغول ترید آن هستید یا برای ترید آن درحال برنامهریزی هستید، ارزیابی دقیقتری در خصوص ریسک پذیری در مورد تعداد پیپهای جفت ارز مورد نظر به شما ارائه میدهد.
ارزش پیپ همچنین به شما کمک میکند تا ارزیابی کنید که آیا ریسک پوزیشن فعلی مقرون به صرفه است یا نه و آیا این حجم از ریسک پذیری با موجودی حساب شما مطابقت دارد یا خیر.
برای محاسبه دقیق ارزش هر حرکت قیمتی، مقاله “تیک ولیو” را مطالعه کنید.