الگوی مثلث یکی از مهمترین الگوهای کلاسیک است که نشان میدهد بازار در حال استراحت برای شروع یک حرکت جدید است؛ حرکتی که میتواند ادامهدهندهی روند قبلی باشد یا شروع یک چرخش جدی.
در این مقاله، قدم به قدم میبینیم که الگوی مثلث چیست، چه انواعی دارد، چطور مثلثهای ادامهدهنده را از برگشتی تشخیص دهیم و مهمتر از همه، نحوه معامله و تعیین نقاط ورود و خروج به کمک الگوهای مثلث را یاد میگیریم.
اگر به این موضوع علاقهمندید، تا پایان این مقاله با ما همراه باشید.

- الگوی مثلثی که در میانه یک روند پرقدرت شکل میگیرد، معمولاً الگویی ادامهدهنده است، اما مثلثی که پس از یک روند طولانی در نواحی کلیدی قیمت ظاهر میشود، میتواند یک الگوی کلاسیک بازگشتی باشد.
- تا وقتی یکی از اضلاع مثلث با یک کندل قوی و ترجیحاً همراه با افزایش حجم شکسته نشود، الگو فقط یک «احتمال» است.
- اگر قیمت برای لحظهای یکی از اضلاع مثلث را بشکند، اما سریع به داخل الگو برگردد، این رفتار میتواند نشاندهندهی ضعف روند قبلی و تمایل پنهان بازار به حرکت در جهت مخالف باشد.
الگوی مثلث چیست و چرا مهم است؟
به نقل از Investopedia، الگوی مثلث (Triangle Pattern) یکی از مهمترین و قابل اعتمادترین الگوهای کلاسیک در تحلیل تکنیکال است که نشان میدهد بازار در حال فشردهسازی انرژی قبل از یک حرکت قدرتمند است. این الگو زمانی شکل میگیرد که قیمت بین دو خط روند غالبا همگرا نوسان میکند و دامنه حرکت آن به تدریج کاهش مییابد تا در نهایت، دو خط روند به هم برخورد کنند.

تشکیل الگوی مثلث بیانگر وضعیتی است که تعادل نسبی میان خریداران و فروشندگان، آماده شدن بازار برای یک شکست (Breakout) و حرکت ادامهدهنده یا بازگشتی احتمالی در بازار را نشان میدهد.

در الگوی مثلث، خط روند بالایی سقفهای قیمت (Highs) و خط روند پایینی کفهای قیمت (Lows) را به هم وصل میکند.
چرا الگوی مثلث مهم است؟
الگوی مثلث مهم است، چون در اغلب موارد، شکست سقف یا کف مثلث میتواند آغاز یک روند قدرتمند باشد. به همین دلیل معاملهگران حرفهای از مثلث برای ساختن یک ستاپ معاملاتی بهره میبرند. این الگو در تمام بازارهای مالی از فارکس و سهام تا کریپتو و در تمام تایم فریمها ظاهر میشود و همین ویژگی، آن را به یک ابزار تحلیل تکنیکال قابل اتکا تبدیل کرده است.

برای تایید تشکیل الگوی مثلث، حداقل دو برخورد قیمت با خط روند بالایی و دو برخورد با خط روند پایینی ضرورت دارد. به علاوه، درون مثلث غالبا شاهد کاهش حجم معاملات هستیم.
انواع الگوی مثلث
الگوهای مثلث معمولاً به عنوان الگوهای ادامهدهنده روند شناخته میشوند. بااینحال، در شرایط خاص مانند هنگام شکست در خلاف جهت روند غالب یا تغییرات غیرمعمول در حجم معاملات میتوانند نقش الگوهای بازگشتی را نیز ایفا کنند. در این بخش، انواع اصلی الگوهای مثلث و نحوه شکلگیری هریک را بررسی میکنیم تا بهتر بتوانیم رفتار بازار را در این ساختارها درک کنیم.
الگوی مثلث صعودی (Ascending Triangle)
به نقل از Stockcharts، الگوی مثلث صعودی زمانی شکل میگیرد که یک خط روند افقی (که نشانه عرضه زیاد است و در نقش خط مقاومت ظاهر میشود) در بالای الگو ایجاد شود، اما کفها (Lows) به تدریج بالاتر بیایند و خط روند صعودی ایجاد کنند. این ساختار نشاندهنده افزایش قدرت خریداران و کاهش مقاومت فروشندگان است.
ساختار الگوی مثلث صعودی نشان میدهد که خریداران هر بار حاضر هستند در قیمتهای بالاتری وارد بازار شوند. این یعنی با نزدیک شدن قیمت به خط روند افقی یا همان مقاومت ثابت، احتمال شکست قیمت (Breakout) بیشتر میشود.

خط روند افقی در الگوی مثلث صعودی که نقش خط مقاومت را دارد، پس از شکست قیمت به سمت بالا در نقش خط حمایت جدید ظاهر میشود.

الگوی مثلث نزولی (Descending Triangle)
این الگو زمانی شکل میگیرد که خط حمایت افقی پایدار باشد، اما سقفها (Highs) به تدریج پایینتر بیایند. الگوی مثلث نزولی بیانگر ضعف خریداران و فشار رو به افزایش فروشندگان است.
الگوی مثلث نزولی نشان میدهد که هر بار فروشندگان حاضرند در قیمتهای پایینتر وارد شوند. بنابراین، احتمال شکست حمایت و ریزش قیمت زیاد است.

خط حمایت در الگوی مثلث نزولی، پس از شکست الگو تبدیل به خط مقاومت جدید میشود.

الگوی مثلث متقارن (Symmetrical Triangle)
در مثلث متقارن، سقفها پایینتر و کفها بالاتر میآیند و قیمت بین دو خط روند همگرا فشرده میشود. این الگو نشاندهنده بلاتکلیفی بازار است و معمولاً پیش از حرکتی قدرتمند ظاهر میشود. الگوی مثلث متقارن میگوید که بازار در حال جمع کردن انرژی و کاهش نوسان است و به محض شکست یکی از ضلعها، حرکت صعودی یا نزولی قدرتمندی آغاز میشود.
اگرچه احتمال شکست از هرکدام از جهتها وجود دارد، اما الگوی مثلث متقارن بیشتر به عنوان یک الگوی ادامهدهنده شناخته میشود؛ یعنی غالبا وقتی ظاهر میشود که یک روند قوی در بازار وجود دارد و شکست قیمت نیز، در جهت روند قبلی رخ خواهد افتاد.

برای تایید شکست در الگوی مثلث متقارن، افزایش حجم معاملات در زمان شکست و بسته شدن حداقل دو کندل فراتر از خط روند شکسته شده ضرورت دارد.

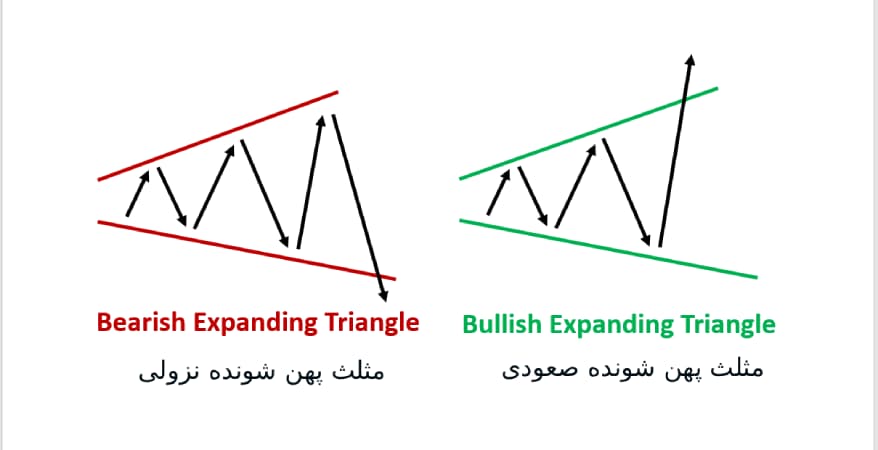
الگوی مثلث پهن شونده (Expanding / Broadening Triangle)
برخلاف مثلثهای کلاسیک که همگرا هستند، در این الگو خطوط روند واگرا میشوند. سقفها بالاتر و کفها پایینتر ثبت میشوند و بازار نشانههایی از نوسانات شدید و رفتارهای هیجانی نشان میدهد. الگوی مثلث پهن شونده وقتی ظاهر میشود که بازار دچار عدم تعادل و بیثباتی است و خریداران و فروشندگان بدون هماهنگی و با شدت در حال ورود و خروج هستند.


در بازار کریپتو معمولاً شکست الگوهای مثلث با موجی از لیکوئیدیشن همراه است و تحلیل دادههای فاندینگ ریت میتواند جهت احتمالی شکست را از قبل مشخص کند.
تفاوت الگوی مثلث ادامهدهنده و برگشتی
همانطور که قبلتر نیز اشاره شد، الگوی مثلث همیشه یک الگوی ادامهدهنده نیست بلکه بسته به موقعیت، حجم معاملات و زاویهی خط روندها، میتواند نشانه ادامه روند یا هشدار تغییر جهت بازار باشد.الگوی مثلث ادامهدهنده و نحوه تأیید روند بعد از شکست
الگوی مثلث ادامهدهنده (Continuation Triangle) زمانی شکل میگیرد که قیمت پس از یک حرکت مشخص وارد فاز تراکم شود و سپس در جهت روند غالب از الگو خارج گردد. این نوع مثلثها معمولاً در میانه یک روند تشکیل میشوند و نشاندهنده استراحت بازار قبل از ادامه مسیر هستند.نحوه تایید ادامه روند بعد از شکست
برای تایید اعتبار شکست در الگوی مثلث ادامهدهنده، میتوانید از معیارهای زیر استفاده کنید:

گرچه الگوی مثلث صعودی تمایل به شکست رو به بالا دارد، اما در شرایطی مانند ضعف روند، کاهش حجم یا فشار فروش، ممکن است به سمت پایین نیز شکسته شود. بنابراین، ادامهدهنده یا بازگشتی بودن مثلث صعودی تنها زمانی معتبر است که جهت شکست تأیید شود.
الگوی مثلث برگشتی و شرایط تغییر جهت بازار
گاهی الگوی مثلث به جای ادامه دادن روند، به عنوان هشدار تغییر جهت (Reversal) عمل میکند. این حالت زمانی رخ میدهد که مثلث در انتهای یک روند فرسایشی شکل بگیرد و رفتار قیمت مانند کاهش مومنتوم، کاهش حجم و شکستهای کاذب نشان دهد بازار در حال از دست دادن جهتگیری قبلی است.
نشانههای کلیدی تبدیل مثلث به الگوی بازگشتی
- تشکیل مثلث پس از یک روند طولانی و ضعیفشونده؛
- کاهش قدرت روند قبلی (کندلهای کوچک، شدوهای بلند، نوسان فشرده بدون جهتگیری قوی)؛
- شکست الگو در خلاف جهت روند غالب؛
- شکست کاذب با حجم کم و سپس شکست معتبر در سمت مخالف با افزایش نسبی حجم.

افزایش حجم معاملات هنگام شکست الگوی مثلث، اگرچه نشانه خوبی از اعتبار شکست است، اما یک ضرورت نیست.

- واگرایی در اندیکاتورها؛
- شکستهای پیدرپی ناموفق در جهت روند قبلی؛
- شکست نهایی همراه با حجم غیرعادی در جهت مخالف روند؛
- تشکیل الگو در نواحی عرضه و تقاضای قوی.

تشکیل الگوی مثلث بازگشتی نشان میدهد خریداران و فروشندگان در حال تغییر جایگاه قدرت هستند و بازار آماده یک چرخش عمده است.
تشخیص صحیح نوع مثلث با استفاده از حجم معاملات و خطوط روند
یکی از روشهای معتبر برای تشخیص ادامهدهنده یا بازگشتی بودن الگوی مثلث، بررسی همزمان رفتار حجم معاملات و نحوه پیشرفت قیمت در میان خطوط روند است. به طور کلی، تغییرات حجم در الگوهای مثلث ویژگیهای مشخصی دارد:
در الگوهای مثلث ادامهدهنده:
- حجم معاملات داخل مثلث معمولاً به تدریج کاهش مییابد، زیرا بازار در حال فشردهسازی انرژی برای ادامه روند است.
- در لحظه شکست (Breakout)، حجم افزایش چشمگیر نشان میدهد که نشانه معتبر بودن شکست و ادامه روند قبلی است.
در الگوهای مثلث بازگشتی:
- کاهش حجم در داخل الگو الزاماً رخ نمیدهد و بسته به موقعیت بازار ممکن است حجم نوسانی یا حتی افزایشی باشد.
- ممکن است در شکستهای کاذب (فیک بریک اوت) افزایش حجم دیده شود که نشاندهنده فریب بازار یا تلاش ناموفق برای شکست است.
- شکست نهایی معمولاً الگوی حجمی متفاوتی نسبت به حرکات قبلی دارد، اما این تفاوت الزاماً به شکل جهش شدید حجم نیست، بلکه میتواند در قالب افزایش متوسط، شتاب قیمتی یا تغییر رفتار جریان سفارشها ظاهر شود.
زاویه خطوط روند در الگوهای مثلث نیز معمولاً سرنخهایی در مورد ادامهدار یا بازگشتی بودن حرکت میدهد. اگر ضلع شیبدار الگو در راستای روند غالب باشد، احتمال ادامه روند افزایش پیدا میکند. بااینحال، واگرایی خطوط (دور شدن از یکدیگر) معمولاً نشاندهنده تشکیل الگوی دیگری به نام الگوی پهن شونده است که ساختار آن با مثلث کلاسیک تفاوت دارد و بیشتر با رفتارهای بیثبات یا برگشتی بازار مرتبط است.

در الگوی مثلث، شکست معتبر معمولاً در یک سوم پایانی الگو رخ میدهد؛ شکستهای خیلی زود یا خیلی دیر اغلب فیک هستند.
نحوه معامله با الگوی مثلث
از آنجا که الگوهای مثلث از قابل اعتمادترین ساختارهای ادامهدهنده و برگشتی در تحلیل تکنیکال هستند، به تریدر امکان میدهند با دقت بالا، نقاط ورود، خروج، حد سود و حد ضرر را مشخص کند. اگرچه توجه به این نکته ضرورت دارد که معامله با الگوی مثلث، زمانی بیشترین بازده را دارد که شکست الگو تایید شود و تریدر براساس حجم معاملات و رفتار کندلها وارد شود.

الگوی مثلث در تمامی سبکهای معاملاتی (از ترید روزانه و اسکالپ تا سوئینگ تریدینگ و سرمایهگذاری بلندمدت) معتبر است؛ اگرچه هر چه تایم فریم بالاتر باشد، بر اعتبار الگو افزوده میشود.
نحوه تعیین نقاط ورود و خروج به معامله با الگوی مثلث
ورود به معامله در الگوهای مثلثی باید دقیق انجام شود، زیرا شکستهای کاذب (False Breakouts) در این الگوها بسیار شایع هستند. بنابراین، ورود به معامله با کمک الگوهای مثلث به دو روش امکانپذیر است:
ورود پس از شکست معتبر الگو
در این روش ورود که مناسب معاملهگران ریسکپذیرتر است:
- ابتدا منتظر بسته شدن کندل بالای مقاومت یا زیر حمایت بمانید؛
- با افزایش حجم معاملات، تایید اعتبار شکست الگو را بگیرید؛
- سپس در اوپن کندل بعدی وارد معامله در جهت شکست شوید.

ورود پس از پولبک به خط روند شکستهشده
این روش ایمنتر و مناسب تریدرهای ریسک گریز است. در این روش:
- صبر کنید تا شکست الگو تایید شود؛
- سپس منتظر پولبک به خط شکست بمانید؛
- و در کندل تایید، وارد معامله در جهت شکست شوید؛
- حد ضرر کمی بالاتر یا کمی پایینتر از سطح شکسته شده قرار میگیرد.
این روش احتمال ضرر را کاهش میدهد و نقطه ورود بهتری ارائه میدهد.
به علاوه، گرفتن تایید ورود از دیگر اندیکاتورها مثل اندیکاتور مکدی و اندیکاتور RSI، اعتبار نقطه ورود را افزایش میدهد.

خروج از معامله با الگوی مثلث
خروج باید بر اساس ترکیبی از موارد زیر باشد:
- رسیدن به حد سود محاسبهشده؛
- کاهش حجم بعد از حرکت اولیه؛
- مشاهده واگرایی بین قیمت و اندیکاتورها؛
- برخورد به محدودههای مهم قیمتی.
نحوه تعیین حد سود و زیان با الگوی مثلث
شناخت موقعیت صحیح حد سود و حد ضرر در الگوهای مثلث، یکی از مهمترین بخشهای مدیریت ریسک است. به نقل از Babypips، قوانین تعیین حد سود و حد ضرر در تمام انواع مثلثها تقریباً مشابه و به شکل زیر است:
تعیین حد سود
- بیشترین فاصله میان سقف و کف داخل مثلث را اندازهگیری کنید.
- همان میزان را از نقطه شکست و در مسیر شکست اعمال کنید.
تعیین حد ضرر
- در شکستهای صعودی:
- SL کمی زیر خط روند پایینی یا آخرین کف مشخص قرار میگیرد.
- در شکستهای نزولی:
- SL کمی بالای خط روند بالایی یا آخرین سقف معتبر قرار میگیرد.

جدول خلاصه قوانین ورود و خروج در الگوی مثلث
| موضوع | قوانین ورود | قوانین خروج (حد سود و ضرر) |
|---|---|---|
| شرط اصلی ورود | شکست معتبر یکی از اضلاع مثلث | — |
| ورود تهاجمی | ورود پس از بسته شدن کندل بالای مقاومت یا زیر حمایت | حد ضرر: پشت خط روند مخالف |
| ورود محافظهکارانه | انتظار برای پولبک به خط شکستهشده و ورود روی کندل تأییدی | حد ضرر: کمی آنطرف سطح پولبک |
| تاییدهای ضروری برای ورود | افزایش حجم، بسته شدن کندل با بدنه قوی، عدم برگشت سریع داخل الگو | — |
| حد سود (Take Profit) | اندازهگیری ارتفاع مثلث و اعمال آن از نقطه شکست | — |
| علائم خروج اضطراری | — | کاهش حجم، شکست معکوس، واگرایی معکوس، ورود دوباره قیمت به داخل الگو |
| خطاهای رایج هنگام ورود | ورود قبل از شکست، ورود بدون حجم، ورود تنها با خط روند | — |
| خطاهای رایج هنگام خروج | تعیین حد سود ثابت و غیرمنطقی، جابهجایی بیدلیل stop، نادیده گرفتن مقاومتها | — |
نتیجهگیری
الگوی مثلث، اگر درست فهمیده و اجرا شود، میتواند از یک شکل ساده روی نمودار به ابزاری قدرتمند برای زمانبندی ورود، خروج و مدیریت ریسک تبدیل شود. تشخیص نوع مثلث (صعودی، نزولی، متقارن یا پهنشونده)، توجه به موقعیت آن در روند، ترکیب آن با حجم معاملات و رعایت دقیق قوانین ورود و خروج، همان چیزی است که یک الگوی کلاسیک را به یک «ستاپ معاملاتی حرفهای» تبدیل میکند.