_ تحلیل درون زنجیره ای (On-Chain) چیست؟
تحلیل On-Chain به معنای بررسی و تحلیل دادهها و اطلاعاتی است که مستقیماً در شبکههای بلاکچین (Blockchain) ثبت میشوند. این نوع تحلیل اطلاعات مرتبط با معاملات، وضعیت حسابها، اطلاعات تراکنشها و سایر جزئیات مرتبط با بلاکچین را در بر میگیرد. با تجزیه و تحلیل این دادهها، میتوان الگوها، روندها و اطلاعات مفیدی را برای تصمیمگیری در بازارهای مالی به دست آورد.

_ بررسی تاریخچه ی تحلیل On-Chain :
تاریخچه تحلیل آن چین در بازار ارزهای دیجیتال به مرور زمان تکامل یافته و به عنوان یک ابزار مهم در فهم روندها و الگوهای بازارهای ارزهای دیجیتال به کار گرفته میشود. این تحلیل از زمان ظهور اولین ارز دیجیتال یعنی بیتکوین شروع شد و با توسعه بازارهای مالی دیجیتال و افزایش تعداد ارزهای دیجیتال مختلف، اهمیت و کاربرد آن نیز افزایش یافته است.
با ظهور بیتکوین در سال 2009 و به ویژه تأثیر آن در ایجاد تکنولوژی بلاکچین، محققان و تحلیلگران شروع به مطالعه روندهای این بازار کردند. آن چین به معنای تمام تراکنشهایانجام شده در بلاکچین یک ارز دیجیتال میباشد و این اطلاعات ارزشمند را در خود دارد که میتواند برای پیشبینی روندها و تحلیلهای مالی مورد استفاده قرار گیرد.
با گسترش بازار ارزهای دیجیتال و ایجاد ارزهای دیجیتال جدید، نیاز به ابزارهایی برای تحلیل این بازارها افزایش یافت. در سالهای اخیر، پلتفرمها و ابزارهای متعددی برای تحلیل آن چین و اطلاعات On-Chain ارائه شدهاند. این پلتفرمها به تحلیلگران و سرمایهگذاران کمک میکنند تا از دادههای آن چین استفاده کرده و روندها، الگوها و نمودارهای مفیدی را برای تصمیمگیریهای مالی تهیه کنند.
تحلیل آن چین در بازار ارزهای دیجیتال به تحلیلگران و سرمایهگذاران کمک میکند تا اطلاعات دقیقتری از فعالیتها و تراکنشها در شبکههای بلاکچین داشته باشند. این اطلاعات میتواند به پیشبینی روندها، تغییرات قیمتی و تحلیل تقاضا و عرضه در بازارهای ارزهای دیجیتال کمک کند.
_ معرفی پلتفرمهای برتر برای تحلیل On-Chain :
برای دسترسی به تراکنشهای انجام شده در هر بلاک چین، سایتهای مخصوصی وجود دارندکه به آنها” کاوشگر بلاک چین “یا ” بلاک اکسپلورر (Blockchain Explorer) “میگویند. با استفاده از این کاوشگرها میتوان ارسال و دریافت رمزارز به یک آدرس خاص را مشاهده کرد.
هر بلاک چین هم کاوشگر مخصوص خود را دارد ، به عنوان مثال میتوان از اتر اسکن (EtherScan) برای بلاک چین اتریوم و اسنو تریس (SnowTrace) برای بلاک چین آوالانچ (Avalanche) استفاده کرد.
با اینکه خود شما هم میتوانید با استفاده از این کاوشگرها تراکنشهای انجام شده در بلاک چین را ببینید ولی چنین سایتهایی هیچگونه تحلیل درونزنجیرهای در اختیار شما قرار نمیدهند و هدف از ساخت آنها دسترسی به اطلاعات خام موجود در بلاک چین است.
در بازارهای مالی، تعدادی از پلتفرمها و ابزارها وجود دارند که به تحلیل On-Chain میپردازند. برخی از پلتفرمهای برتر عبارتند از:
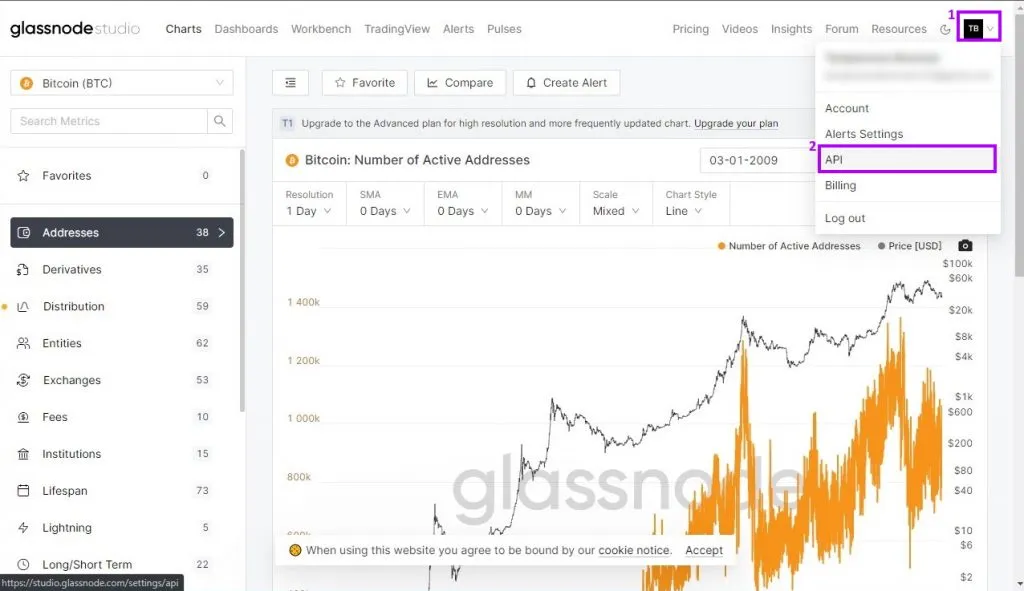
1 . Glassnode :
این پلتفرم تحلیل دقیقی از دادههای بیتکوین و اتریوم را ارائه میدهد. اطلاعاتی مانند تعداد کیسههای نقدی (به معنای تعداد آدرسهایی که حاوی آن ارز دیجیتال باشند)، تعداد کاربران فعال و تراکنشهای روزانه را به صورت گسترده تجزیه و تحلیل میکند.

2 . Santiment :
این پلتفرم به تحلیل اطلاعات On-Chain و رفتار کاربران در شبکههای بلاکچین میپردازد. اطلاعات مانند تعداد آدرسهای فعال، تغییرات حجم معاملات و توزیع سکهها را تحلیل میکند.
3 . CryptoQuant :
کریپتو کوانت یکی از پلتفرمهای تحلیل On-Chain است که به تجزیه و تحلیل دقیق دادههای بلاکچین و تحلیل آنچین میپردازد. این پلتفرم با استفاده از اطلاعات On-Chain از شبکههای بلاکچین مختلف، تحلیلهای جامعی انجام میدهد که به تحلیلگران و سرمایهگذاران در بازارهای ارزهای دیجیتال کمک میکند.
_ مهمترین معیارهای تحلیل On-Chain :
در تحلیل On-Chain، تعدادی معیار مهم وجود دارند که برای تبیین وضعیت بازارها و روندهای آینده میتوانند مفید باشند:
1 . تعداد آدرسهای فعال :
تعداد آدرسهای فعال به معنای تعداد آدرسهایی است که در یک بازه زمانی معین حداقل یک تراکنش انجام دادهاند. این معیار میتواند نشاندهنده فعالیت کاربران در شبکه بلاکچین باشد. افزایش تعداد آدرسهای فعال ممکن است به افزایش جذب کاربران جدید، تحرک بیشتر در بازار و تغییرات در تقاضا و عرضه ارتباط داشته باشد.
2 . حجم معاملات :
حجم معاملات روزانه به میزان کلی معاملاتی اشاره دارد که در یک بازه زمانی ۲۴ ساعته در بازار انجام میشود. این معیار میتواند نشاندهنده تغییرات قیمتی قوی و حرکتهای شدید در بازار باشد. افزایش حجم معاملات میتواند به نمایانسازی افزایش تراکم و فعالیت در بازار ارزهای دیجیتال کمک کند.
3 . توزیع سکه :
توزیع سکه به معنای توزیع داراییهای دیجیتال، به عنوان مثال بیتکوین یا ارزهای دیگر، در آدرسها و کیسههای مختلف در شبکه بلاکچین است. این معیار نشاندهنده این است که چه تعداد از داراییها به کدام کاربران یا آدرسها اختصاص یافتهاند. توزیع سکه نقش مهمی در اندازهگیری تراکم داراییها و تغییرات در توزیع مالکیت دارد.
4 . ورود و خروج به صرافی :
این معیار به میزان ورود و خروج داراییها (مانند ارزهای دیجیتال) در صرافیها اشاره دارد . ورود دارایی به صرافی ممکن است به معنای تقاضا برای فروش یا مبادله آن باشد، در حالی که خروج دارایی ممکن است به معنای خرید یا برداشت آن باشد. این معیار نشان میدهد که کاربران در چه میزان داراییها را به صرافیها منتقل میکنند یا از آنها خریداری میکنند. تغییرات در این معیار میتواند نشاندهنده تغییرات در نگرش کاربران به بازار باشد.
5 . وضعیت نگهداری یا هولد :
اصطلاح “هولد” به معنای نگهداشتن یا انباشت داراییها به جای فروختن آنها است. معیار وضعیت نگهداری یا هولد به تحلیل تراکم داراییها در دست کاربران خاص میپردازد. اگر در یک بازه زمانی وضعیت هولد به طور قابل توجهی افزایش یابد، این میتواند نشاندهنده تمایل کاربران به نگهداشتن داراییها در انتظار افزایش قیمت باشد.
6 . معاملههای باز :
معیار معاملههای باز یا اوپن اینترست در اصطلاحات بازارهای مالی به تعداد قراردادهای معاملاتی اشاره دارد که به طور کلی در بازار باز ماندهاند و هنوز به پایان نرسیدهاند. در بازارهای ارزهای دیجیتال، اوپن اینترست به تعداد تراکنشهایی اشاره دارد که هنوز تمام نشدهاند و به صورت باز مانده باقی میمانند. این معیار نشاندهنده تعداد تراکنشهای در حال انجام و همچنین افزایش یا کاهش فعالیت معاملاتی در بازار است.
.
به عنوان مثال تحلیل On-Chain ارز دیجیتال Y نشان میدهد که تعداد آدرسهای فعال در طی دورهای مشخص افزایش یافته است. این تغییر ممکن است نشاندهنده افزایش اشتیاق کاربران به شرکت در تراکنشهای ارز Y باشد. همچنین، حجم معاملات روزانه نیز به طور مشهود افزایش یافته است که میتواند نمایانگر افزایش تراکم و فعالیت در بازار ارزهای دیجیتال باشد. از طرفی، وضعیت نگهداری یا هولد نیز به تغییرات مثبتی اشاره دارد و این ممکن است نشاندهنده تمایل بیشتر کاربران به نگهداشتن داراییهای ارز Y باشد. تحلیل ترکیبی این معیارها نشان میدهد که در این دوره معاملاتی، بازار ارز دیجیتال Y فعالیت بیشتری دارد و افزایش تقاضا و عرضه به همراه تغییرات قیمتی قابل توجه رخ میدهد.

تحلیل On-Chain به عنوان یک ابزار قدرتمند در بازارهای مالی میتواند به تصمیمگیران کمک کند تا با تجزیه و تحلیل دادههای بلاکچین، به تحلیل دقیقتری از وضعیت بازارها و روندهای آینده دست یابند. با استفاده از پلتفرمها و ابزارهای مناسب، میتوان اطلاعات ارزشمندی را از دادههای On-Chain استخراج کرده و از آن در تصمیمگیریهای مالی بهرهبرداری کرد.